28 Jan jQuery – Hide an element
To hide an HTML element, use the jQuery hide() method. Before moving further, we’ve prepared a video tutorial on how to hide an element on a web page with jQuery:
Example
In the below example, we will hide the <h2> element. Let us see:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
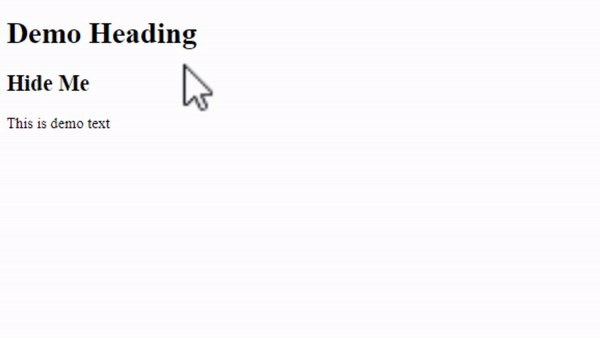
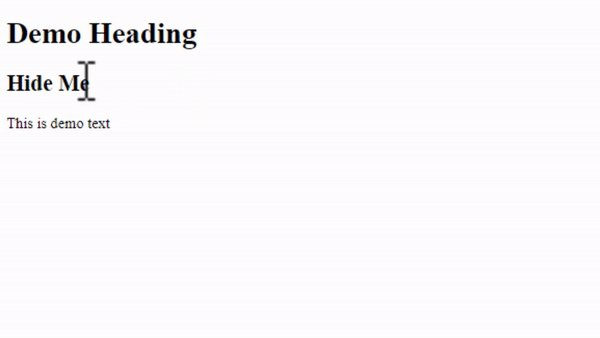
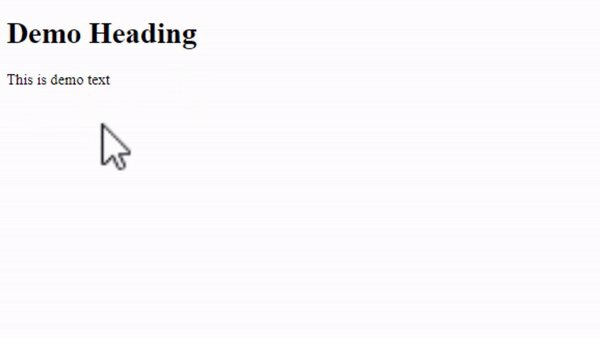
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("h2").click(function(){ $(this).hide(); }); }); </script> </head> <body> <h1>Demo Heading</h1> <h2>Hide Me</h2> <p>This is demo text</p> </body> </html> |
Output



No Comments