27 Jan jQuery – Get CSS Properties
The css() method is used in jQuery to get the CSS properties. Before moving further, we’ve prepared a video tutorial to learn to get the CSS properties in jQuery:
Example
In the below example, we will get the CSS Property color for <h2>. The font color property for the <h2> element will get returned:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ alert("Font Color is " + $("h2").css("color")); }); }); </script> <style> h2 { color: white; background-color:orange; } </style> </head> <body> <h1>Heading 1</h1> <p>This is demo text.</p> <h2>Heading 2</h2> <p>This is another demo text.</p> <h2>Heading 2</h2> <p>This is yet another demo text.</p> <button>Get CSS Property</button> </body> </html> |
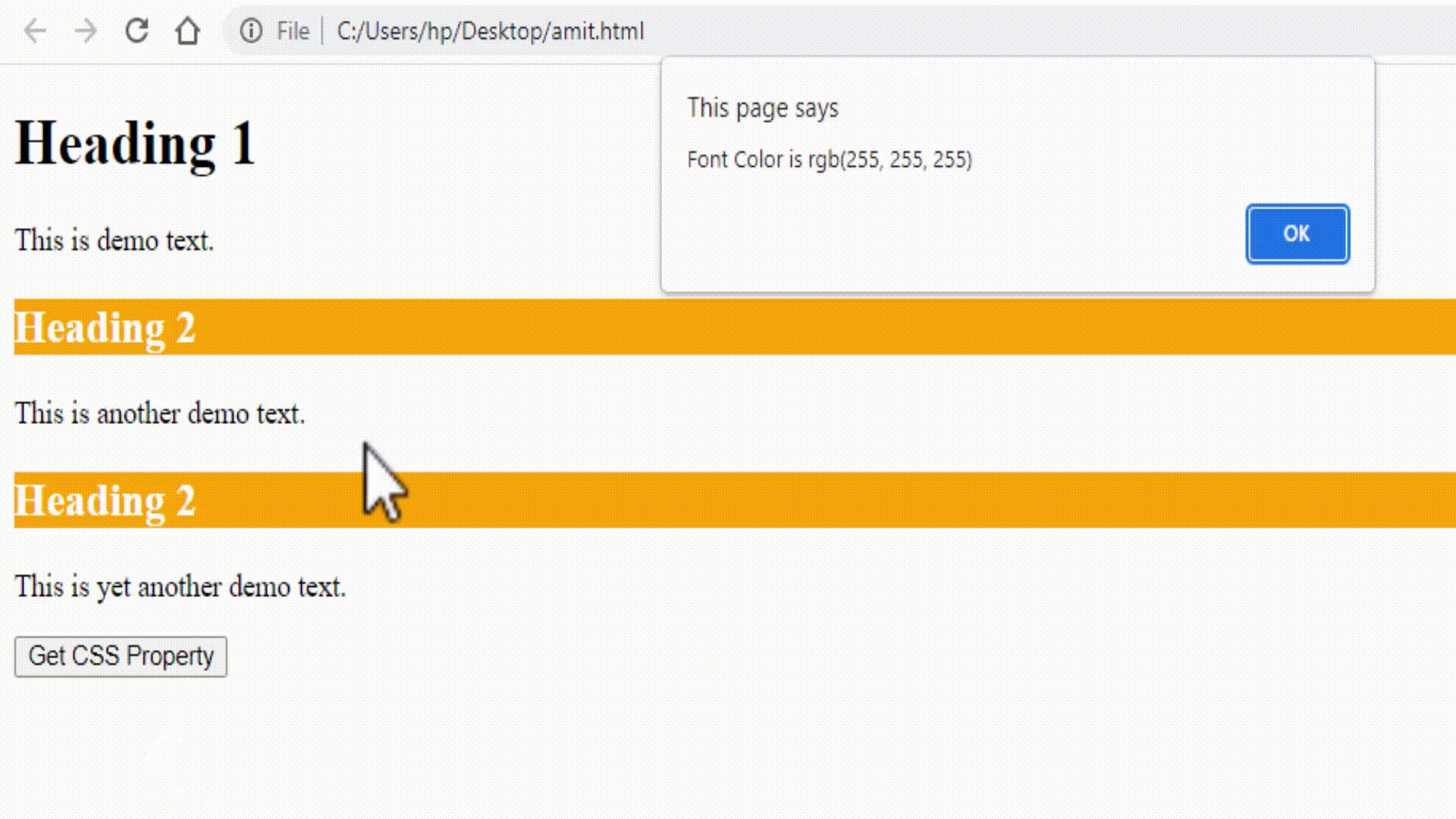
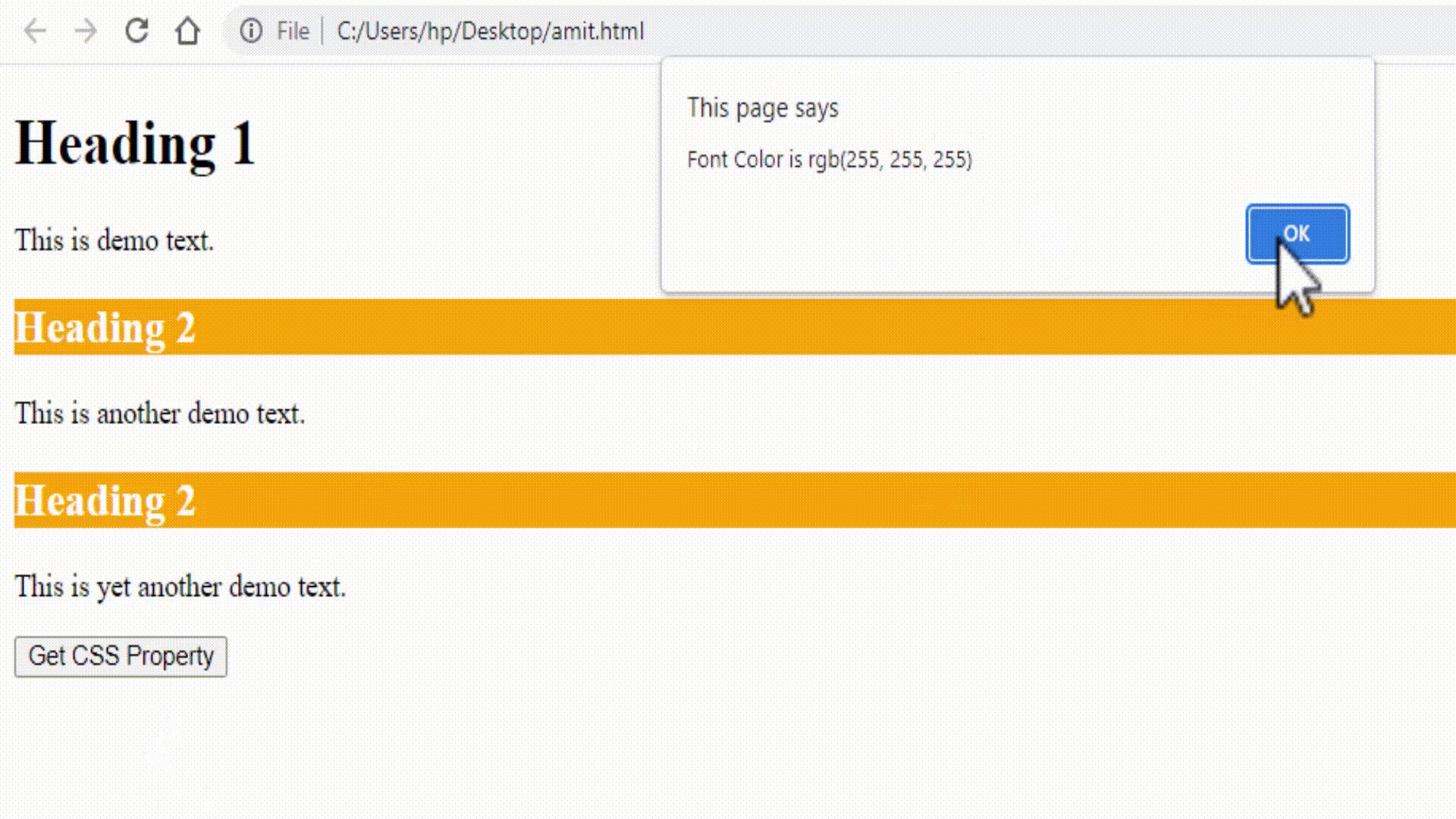
Output



No Comments