27 Jan jQuery – Find Siblings of an element
In jQuery, we can easily find the siblings of an element. In this lesson, we will see how to find siblings of an element. Before moving further, we’ve prepared a video tutorial on jQuery Siblings:
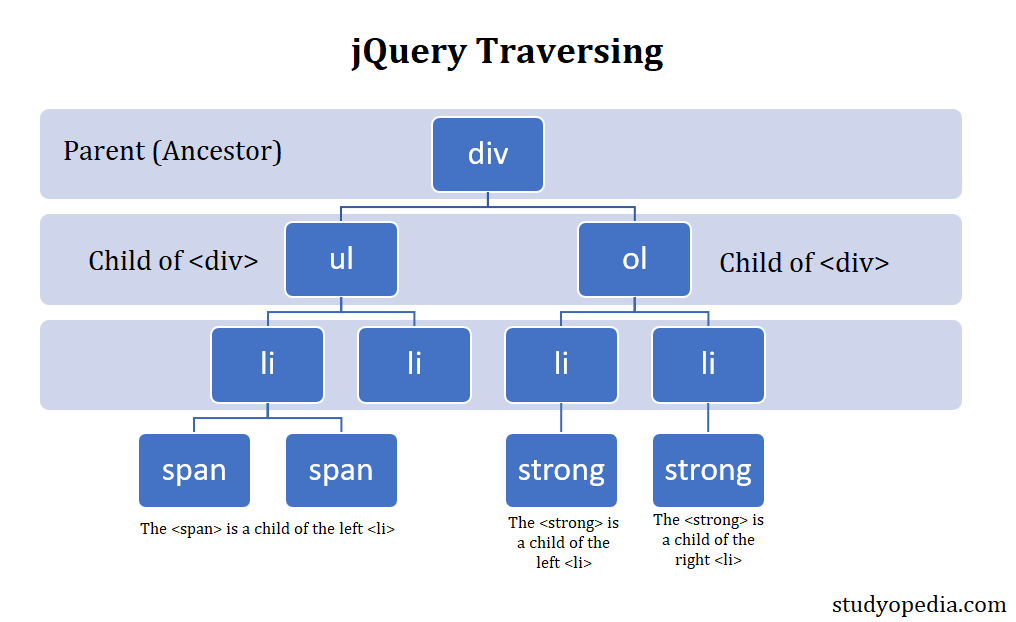
Let us see the figure again:

In the above figure, the <ul> and <ol> are siblings since they have the same parent.
Siblings suggest traversing sideways in the DOM tree and the following are the supported methods in jQuery:
- siblings()
- next()
- nextAll()
- nextUntil()
- prev()
- prevAll()
- prevUntil()
Let us learn about each method one by one:
The siblings() method in jQuery
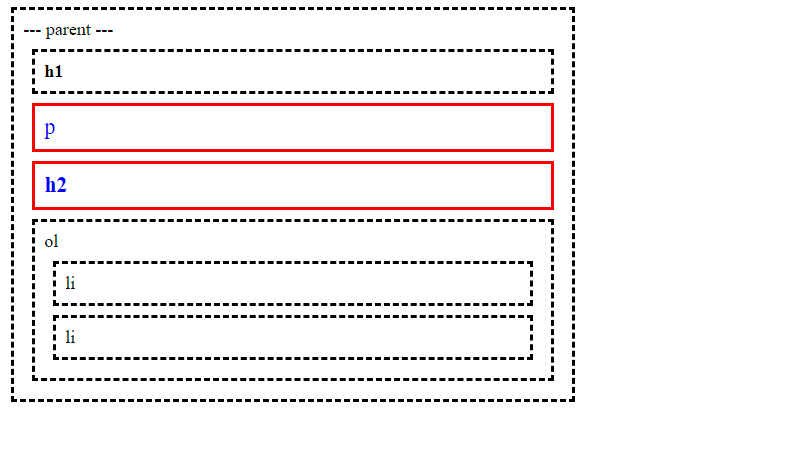
As the name suggests, the siblings() method returns the siblings of the selected element. Let us see an example. We will find the siblings of the <p> element:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("p").siblings().css({"color": "blue", "font-size": "24px","border": "4px solid red"}); }); </script> <style> .siblings * { display: block; border: 4px dashed black; color: black; font-size: 20px; padding: 10px; margin: 10px; } </style> </head> <body> <div class="siblings"> <div style="width:600px;">--- parent --- <h1>h1</h1> <p>p</p> <h2>h2</h2> <ol>ol <li>li</li> <li>li</li> </ol> </div> </div> </body> </html> |
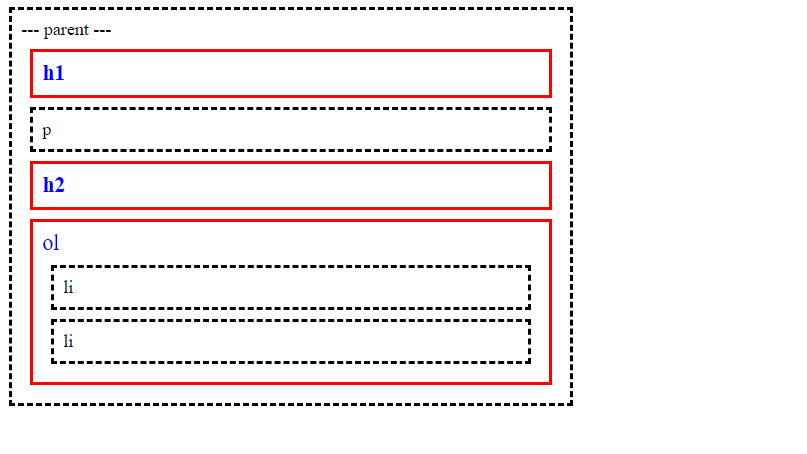
Output

The next() method in jQuery
To return the next sibling of the selected element, use the next() method in jQuery. Let us see an example. We will find the next sibling of <p>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("p").next().css({"color": "blue", "font-size": "24px","border": "4px solid red"}); }); </script> <style> .siblings * { display: block; border: 4px dashed black; color: black; font-size: 20px; padding: 10px; margin: 10px; } </style> </head> <body> <div class="siblings"> <div style="width:600px;">--- parent --- <h1>h1</h1> <p>p</p> <h2>h2</h2> <ol>ol <li>li</li> <li>li</li> </ol> </div> </div> </body> </html> |
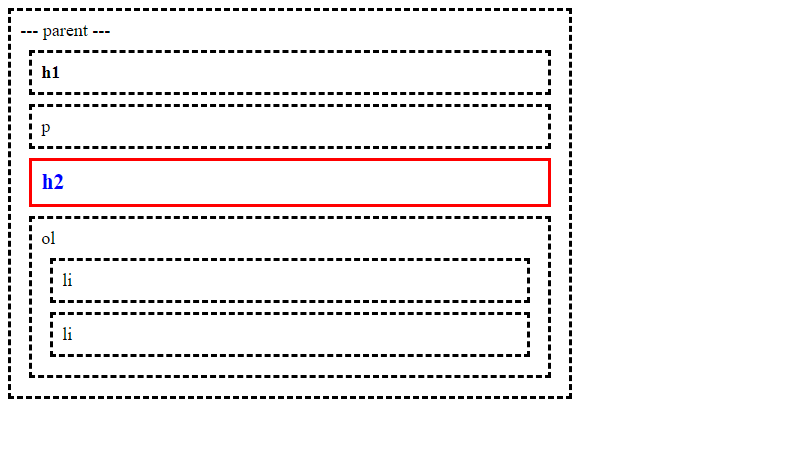
Output

The nextAll() method in jQuery
To return all the next siblings of the selected element, use the nextAll() method in jQuery. Let us see an example. We will find all the next siblings of the <p> element:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("p").nextAll().css({"color": "blue", "font-size": "24px","border": "4px solid red"}); }); </script> <style> .siblings * { display: block; border: 4px dashed black; color: black; font-size: 20px; padding: 10px; margin: 10px; } </style> </head> <body> <div class="siblings"> <div style="width:600px;">--- parent --- <h1>h1</h1> <p>p</p> <h2>h2</h2> <ol>ol <li>li</li> <li>li</li> </ol> </div> </div> </body> </html> |
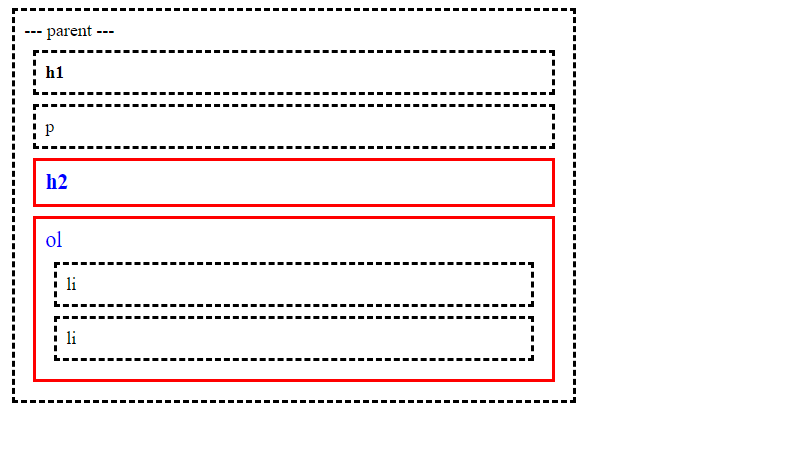
Output

The nextUntil() method in jQuery
To return all the next siblings between two elements, use the nextUntil() method in jQuery. Let us see an example. We will find all the next siblings between <h1> and <ol>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("h1").nextUntil("ol").css({"color": "blue", "font-size": "24px","border": "4px solid red"}); }); </script> <style> .siblings * { display: block; border: 4px dashed black; color: black; font-size: 20px; padding: 10px; margin: 10px; } </style> </head> <body> <div class="siblings"> <div style="width:600px;">--- parent --- <h1>h1</h1> <p>p</p> <h2>h2</h2> <ol>ol <li>li</li> <li>li</li> </ol> </div> </div> </body> </html> |
Output

The prev() method in jQuery
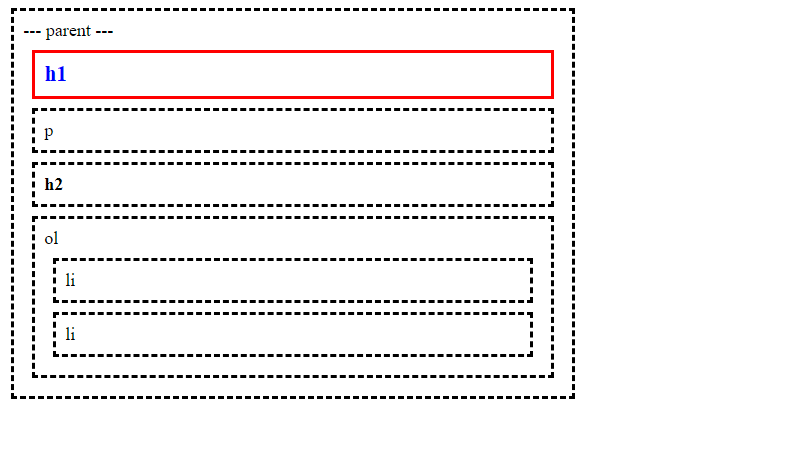
To return the previous sibling of the selected element, use the prev() method in jQuery. Let us see an example. We will find the previous sibling of the <p> element:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("p").prev().css({"color": "blue", "font-size": "24px","border": "4px solid red"}); }); </script> <style> .siblings * { display: block; border: 4px dashed black; color: black; font-size: 20px; padding: 10px; margin: 10px; } </style> </head> <body> <div class="siblings"> <div style="width:600px;">--- parent --- <h1>h1</h1> <p>p</p> <h2>h2</h2> <ol>ol <li>li</li> <li>li</li> </ol> </div> </div> </body> </html> |
Output

The prevAll() method in jQuery
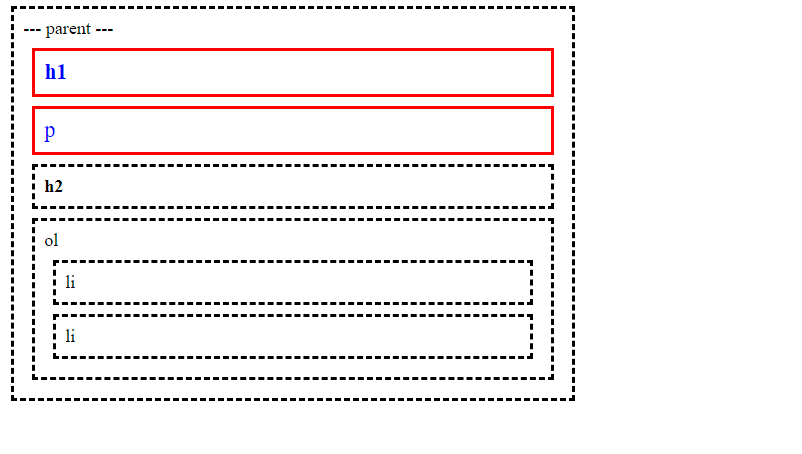
To return all the previous siblings of the selected element, use the prevAll() method in jQuery. Let us see an example. We will find all the previous siblings of the <h2> element:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("h2").prevAll().css({"color": "blue", "font-size": "24px","border": "4px solid red"}); }); </script> <style> .siblings * { display: block; border: 4px dashed black; color: black; font-size: 20px; padding: 10px; margin: 10px; } </style> </head> <body> <div class="siblings"> <div style="width:600px;">--- parent --- <h1>h1</h1> <p>p</p> <h2>h2</h2> <ol>ol <li>li</li> <li>li</li> </ol> </div> </div> </body> </html> |
Output

The prevUntil() method in jQuery
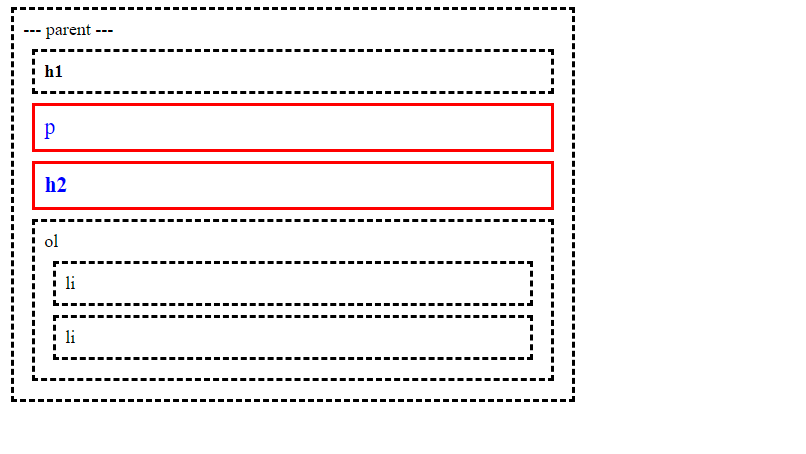
To return all the previous siblings between two elements, use the prevUntil() method in jQuery. Let us see an example. We will find all the previous siblings between <h1> and <ol>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("ol").prevUntil("h1").css({"color": "blue", "font-size": "24px","border": "4px solid red"}); }); </script> <style> .siblings * { display: block; border: 4px dashed black; color: black; font-size: 20px; padding: 10px; margin: 10px; } </style> </head> <body> <div class="siblings"> <div style="width:600px;">--- parent --- <h1>h1</h1> <p>p</p> <h2>h2</h2> <ol>ol <li>li</li> <li>li</li> </ol> </div> </div> </body> </html> |
Output



No Comments