27 Jan jQuery – Find Ancestors of an element
An Ancestor is a parent, grandparent, or great-grandparent of an element. In this lesson, we will see how to find ancestors of an element.
Before moving further, we’ve prepared a video tutorial on jQuery Ancestors:
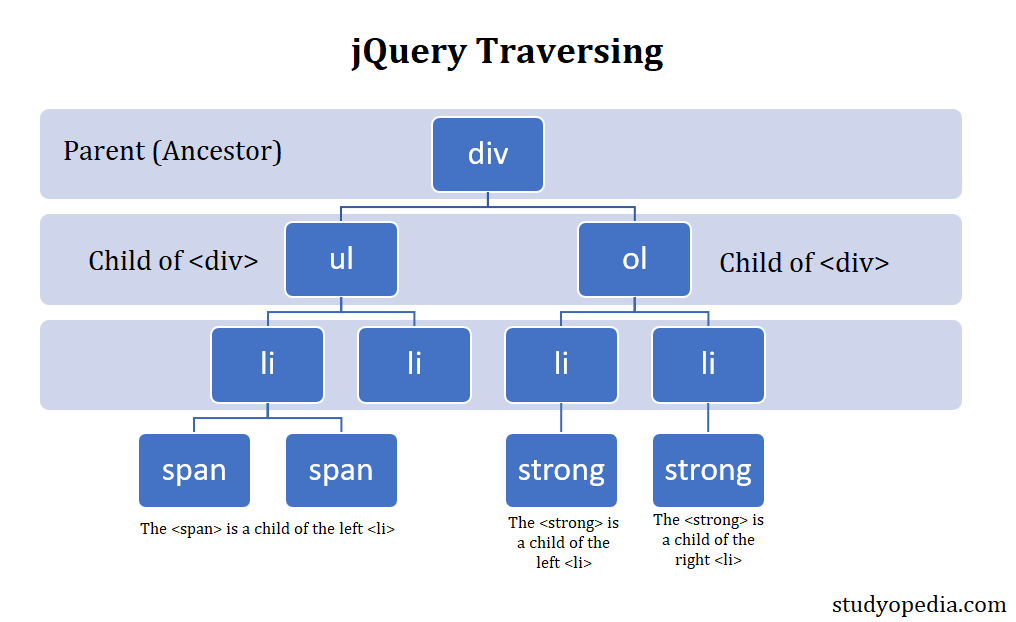
Let us see the figure again:

In the above figure, the Ancestor is <div>. The following are the key points about Ancestors from the above figure:
- The <div> is the parent of <ul> and <ol>
- The <ul> element is the parent of both the <li> elements
- The <ol> element is the parent of both the <li> elements
- The left child of the <ul> is <li>. This <li> is the parent of both the <span> elements
- The left and right child of the <ol> is <li>. This <li> is the parent of <strong>
Ancestors suggest traversing up in the DOM tree and the following are the supported methods in jQuery:
- parent()
- parents()
- parentsUntil()
Let us learn about each method one by one:
The parent() method in jQuery
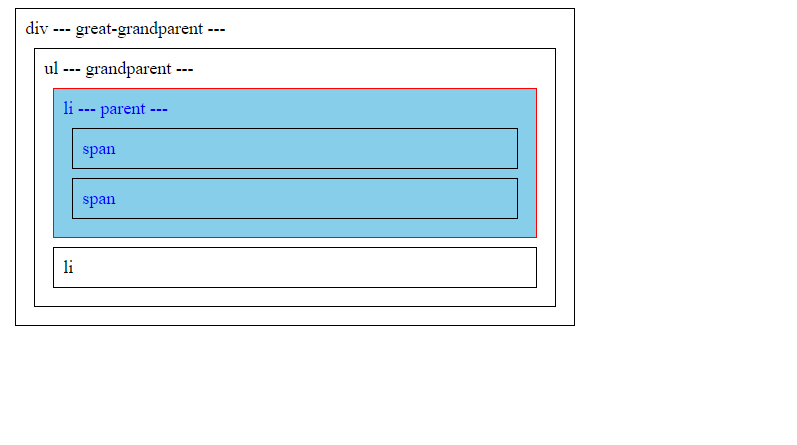
The jQuery parent() method returns the direct parent element of the selected element. Let us see an example wherein we will return the direct parent of the <span> element:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("span").parent().css({"background": "skyblue","color": "blue", "border": "2px solid red"}); }); </script> <style> .ancestors * { display: block; border: 2px solid black; font-size: 20px; padding: 10px; margin: 10px; } </style> </head> <body> <div class="ancestors"> <div style="width:600px;">div --- great-grandparent --- <ul>ul --- grandparent --- <li>li --- parent --- <span>span</span> <span>span</span> </li> <li>li </li> </ul> </div> </div> </body> </html> |
Output

The parents() method in jQuery
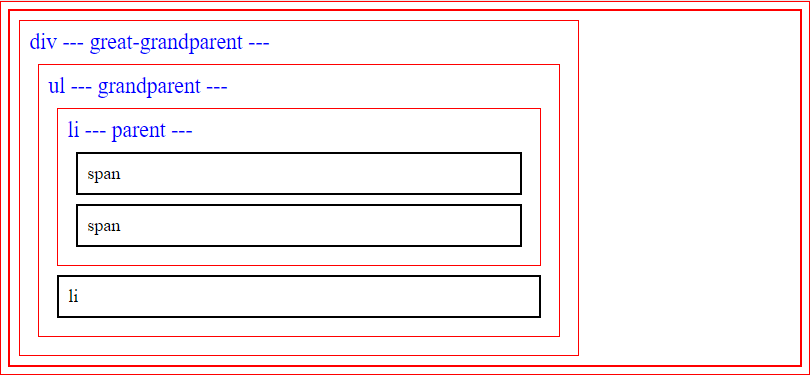
The jQuery parents() method returns all the ancestor elements of the selected element. Let us see an example wherein we will return the ancestors of the <span> element:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("span").parents().css({"color": "blue", "font-size": "24px","border": "2px solid red"}); }); </script> <style> .ancestors * { display: block; border: 3px solid black; color: black; font-size: 20px; padding: 10px; margin: 10px; } </style> </head> <body> <div class="ancestors"> <div style="width:600px;">div --- great-grandparent --- <ul>ul --- grandparent --- <li>li --- parent --- <span>span</span> <span>span</span> </li> <li>li </li> </ul> </div> </div> </body> </html> |
Output

The parentsUntil() method in jQuery
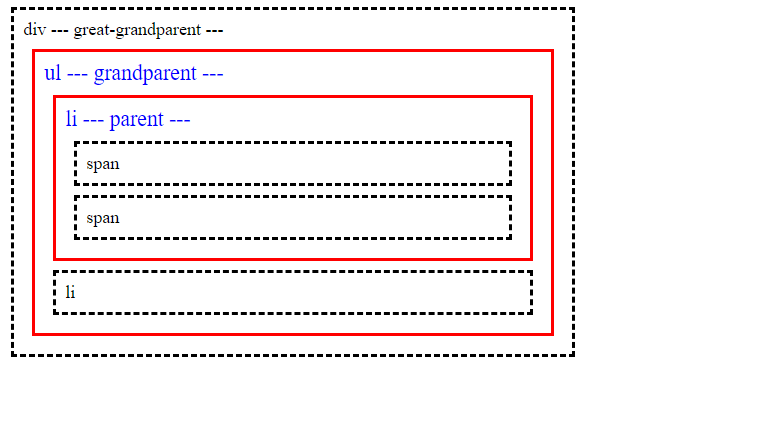
If you want to return the ancestors between two elements, then use the parentsUntil() method in jQuery. Let us see an example wherein we will return the ancestors between <span> and <div>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("span").parentsUntil("div").css({"color": "blue", "font-size": "24px","border": "4px solid red"}); }); </script> <style> .ancestors * { display: block; border: 4px dashed black; color: black; font-size: 20px; padding: 10px; margin: 10px; } </style> </head> <body> <div class="ancestors"> <div style="width:600px;">div --- great-grandparent --- <ul>ul --- grandparent --- <li>li --- parent --- <span>span</span> <span>span</span> </li> <li>li </li> </ul> </div> </div> </body> </html> |
Output



No Comments