27 Jan jQuery – Dimension Methods
We all know about Margins, Padding, Borders, etc of an element, but some jQuery built-in methods also calculate the dimensions of an element on a web page. These methods get or set the width or height of an element and also cover the concept of excluding and/ or including padding, border, and margin. The following are the methods:
- width(): Get or set the width of an element. Excludes padding, border, and margin
- height(): Get or set the height of an element. Excludes padding, border, and margin
- innerWidth(): Get or set the width of an element. Includes the padding
- innerHeight(): Get or set the height of an element. Includes the padding
- outerWidth(): Get or set the width of an element. It includes the padding and border
- outerHeight(): Get or set the height of an element. It includes the padding and border
Before moving further, we’ve prepared a video tutorial to learn about Dimension Methods in jQuery:
jQuery width() method
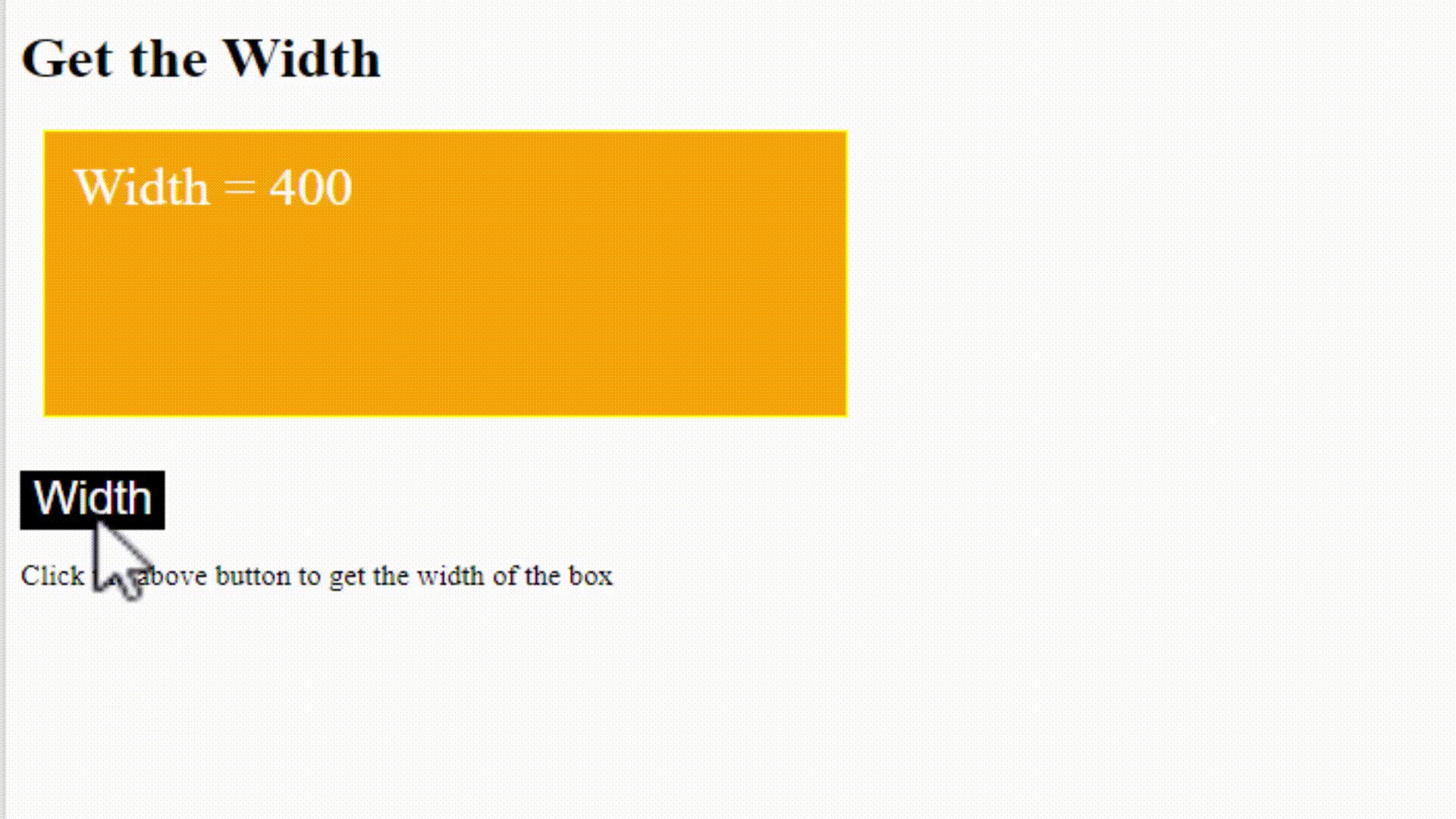
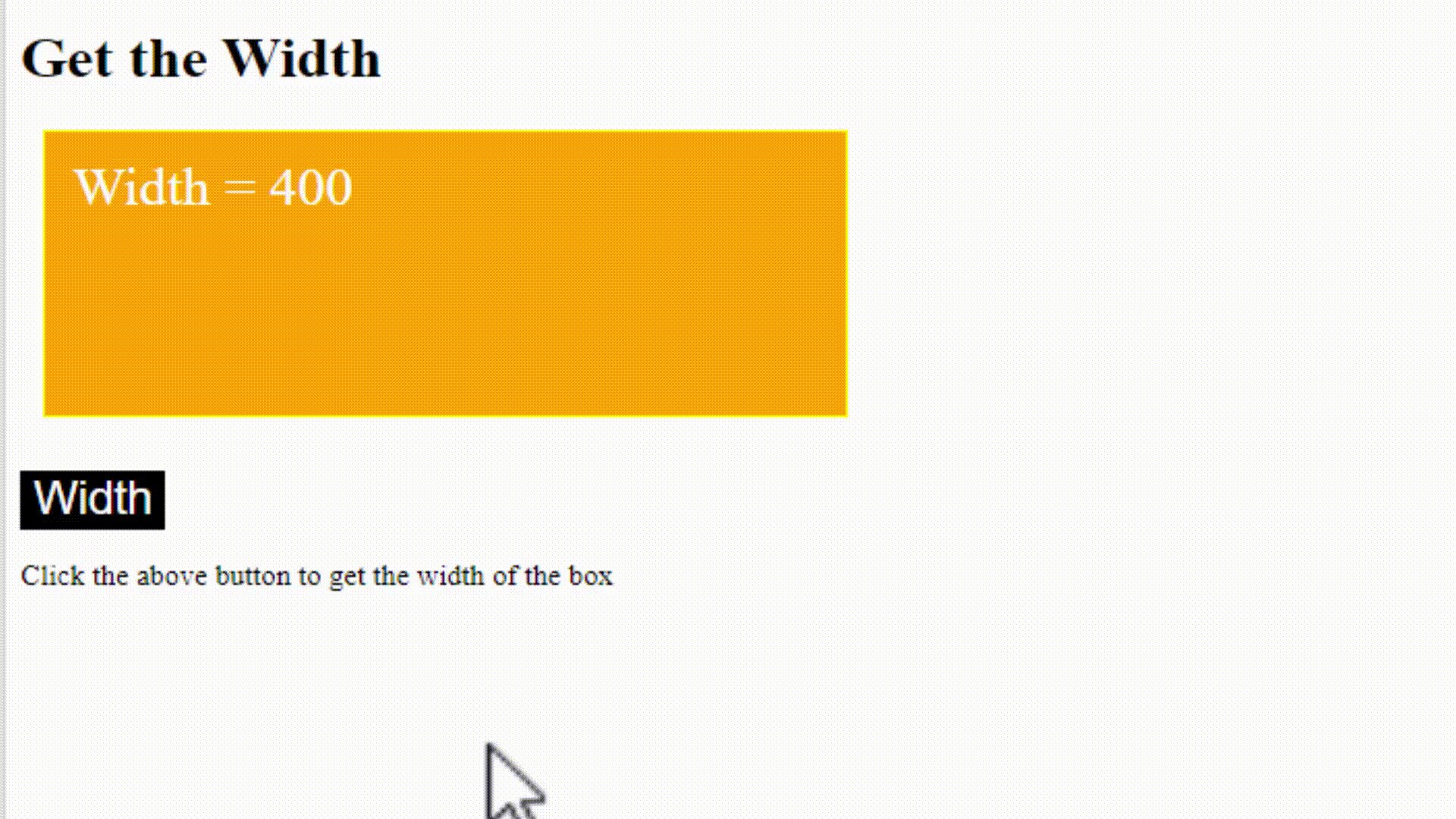
The width() method in jQuery is used to get or set the width of an element. It excludes padding, border, and margin. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ var txt = ""; txt += "Width = " + $(".demo").width(); $(".demo").html(txt); }); }); </script> <style> .demo { height: 130px; width: 400px; padding: 15px; margin: 12px; border: 2px solid yellow; background: orange; color: white; font-size: 30px; } button { background: black; color: white; font-size: 25px; } </style> </head> <body> <h1>Get the Width</h1> <div class="demo"></div> <br> <button>Width</button> <p>Click the above button to get the width of the box</p> </body> </html> |
Output

jQuery height() method
The height() method in jQuery is used to get or set the height of an element. It excludes padding, border, and margin. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ var txt = ""; txt += "Height = " + $(".demo").height(); $(".demo").html(txt); }); }); </script> <style> .demo { height: 130px; width: 400px; padding: 15px; margin: 12px; border: 2px solid yellow; background: orange; color: white; font-size: 30px; } button { background: black; color: white; font-size: 25px; } </style> </head> <body> <h1>Get the Height</h1> <div class="demo"></div> <br> <button>Height</button> <p>Click the above button to get the height of the box</p> </body> </html> |
Output

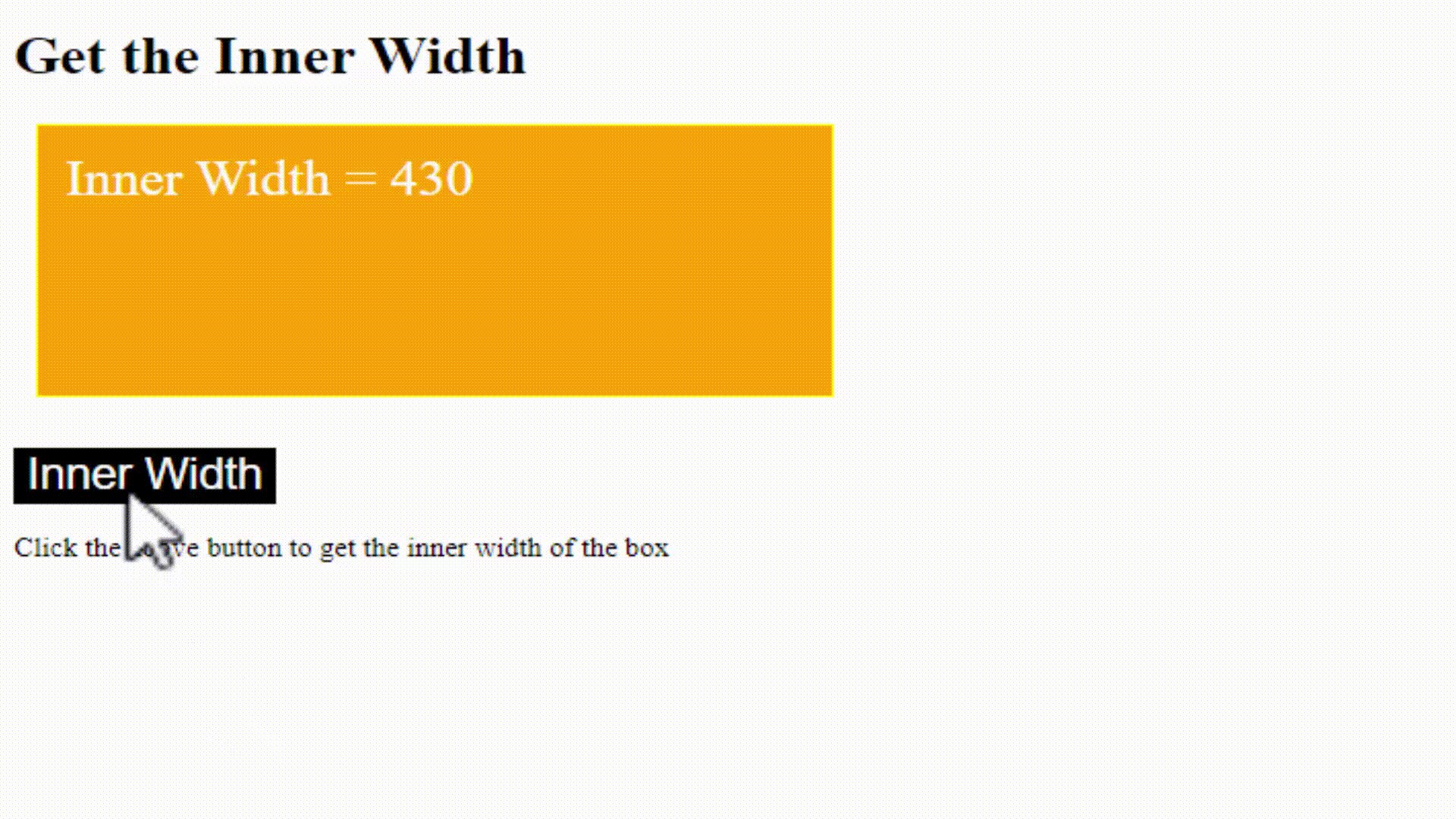
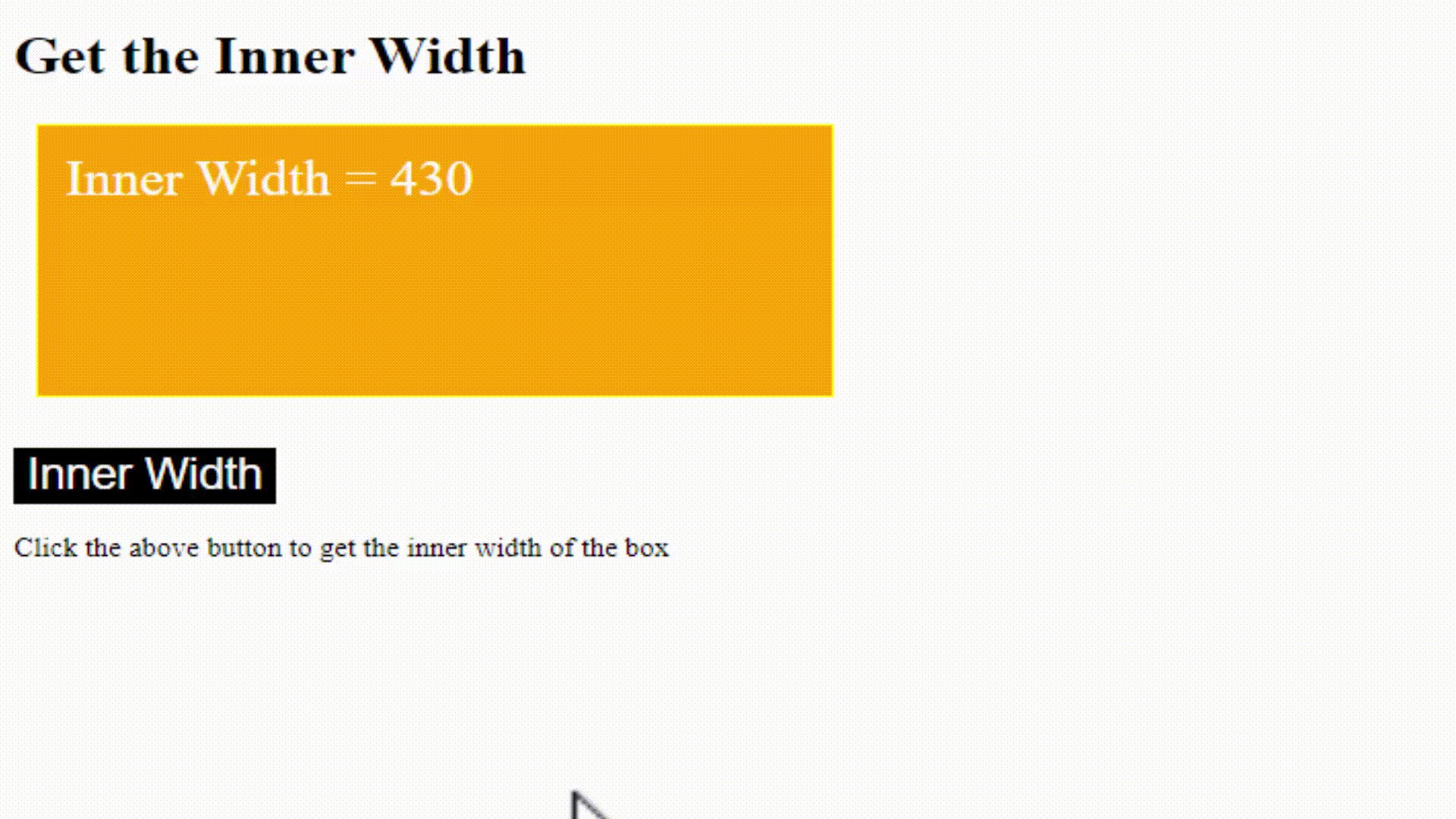
jQuery innerWidth() method
The innerWidth() method in jQuery is used to get or set the width of an element. It includes padding. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ var txt = ""; txt += "Inner Width = " + $(".demo").innerWidth(); $(".demo").html(txt); }); }); </script> <style> .demo { height: 130px; width: 400px; padding: 15px; margin: 12px; border: 2px solid yellow; background: orange; color: white; font-size: 30px; } button { background: black; color: white; font-size: 25px; } </style> </head> <body> <h1>Get the Inner Width</h1> <div class="demo"></div> <br> <button>Inner Width</button> <p>Click the above button to get the inner width of the box</p> </body> </html> |
Output

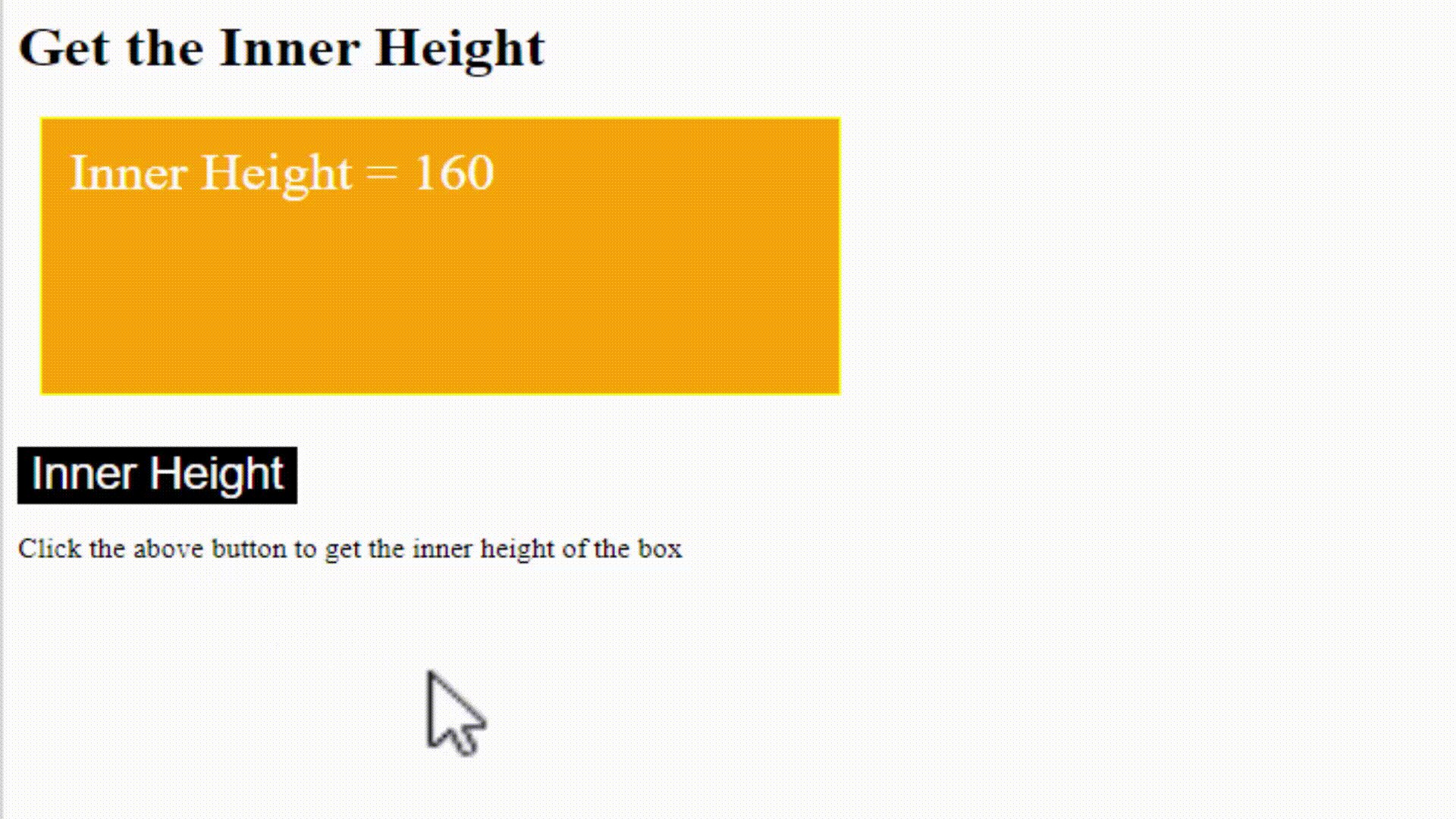
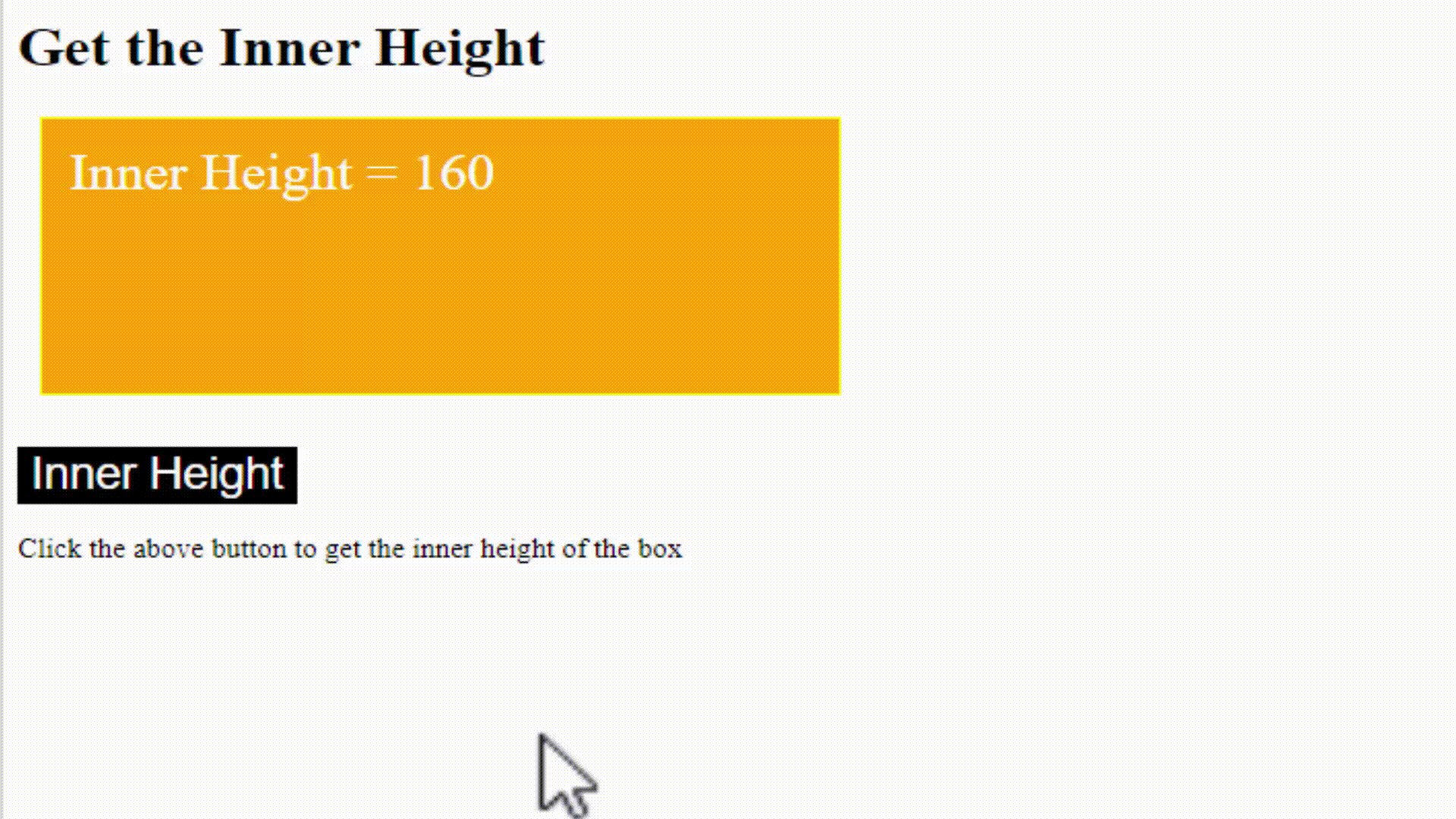
jQuery innerHeight() method
The innerHeight() method in jQuery is used to get or set the height of an element. It includes padding. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ var txt = ""; txt += "Inner Height = " + $(".demo").innerHeight(); $(".demo").html(txt); }); }); </script> <style> .demo { height: 130px; width: 400px; padding: 15px; margin: 12px; border: 2px solid yellow; background: orange; color: white; font-size: 30px; } button { background: black; color: white; font-size: 25px; } </style> </head> <body> <h1>Get the Inner Height</h1> <div class="demo"></div> <br> <button>Inner Height</button> <p>Click the above button to get the inner height of the box</p> </body> </html> |
Output

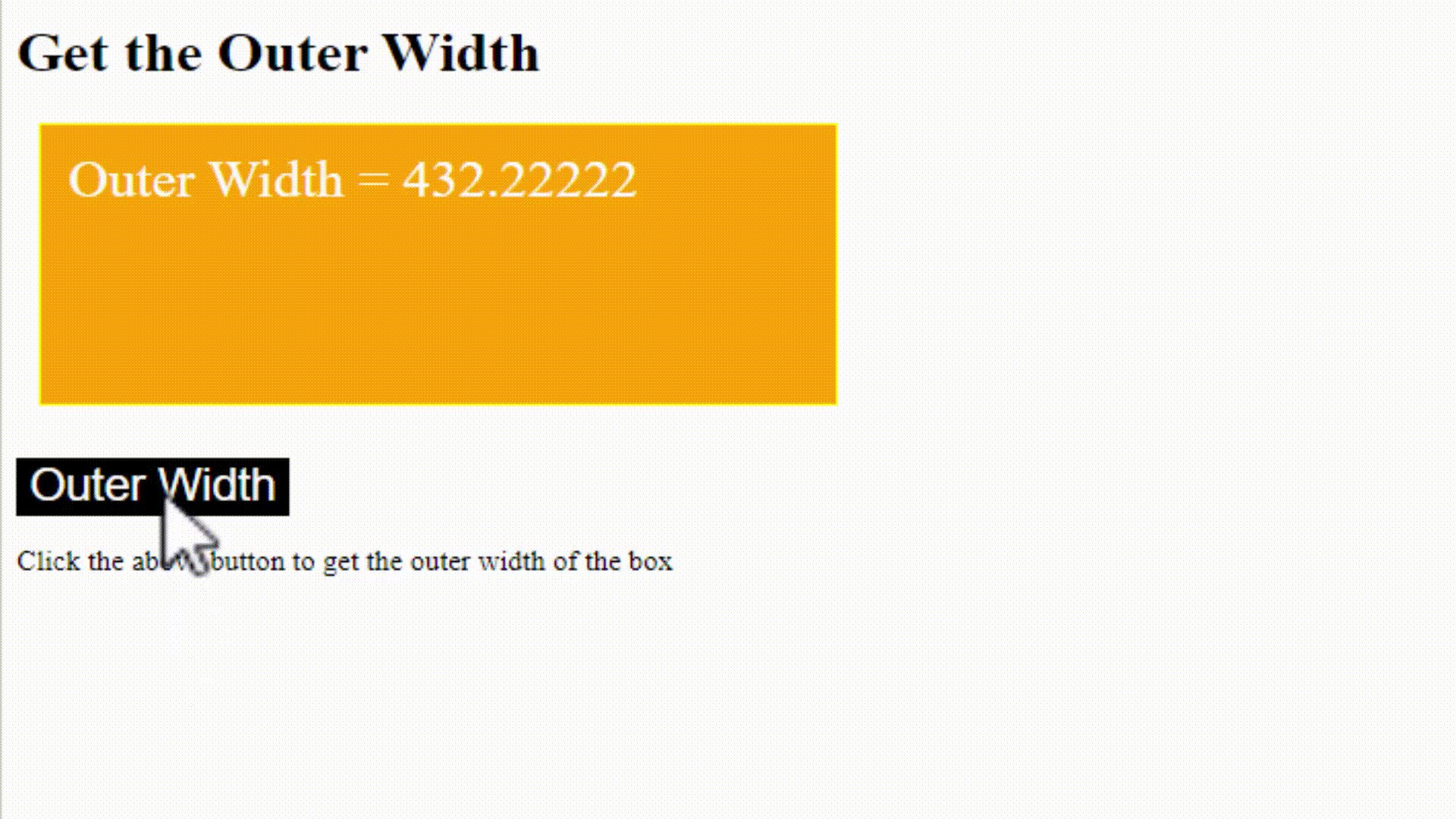
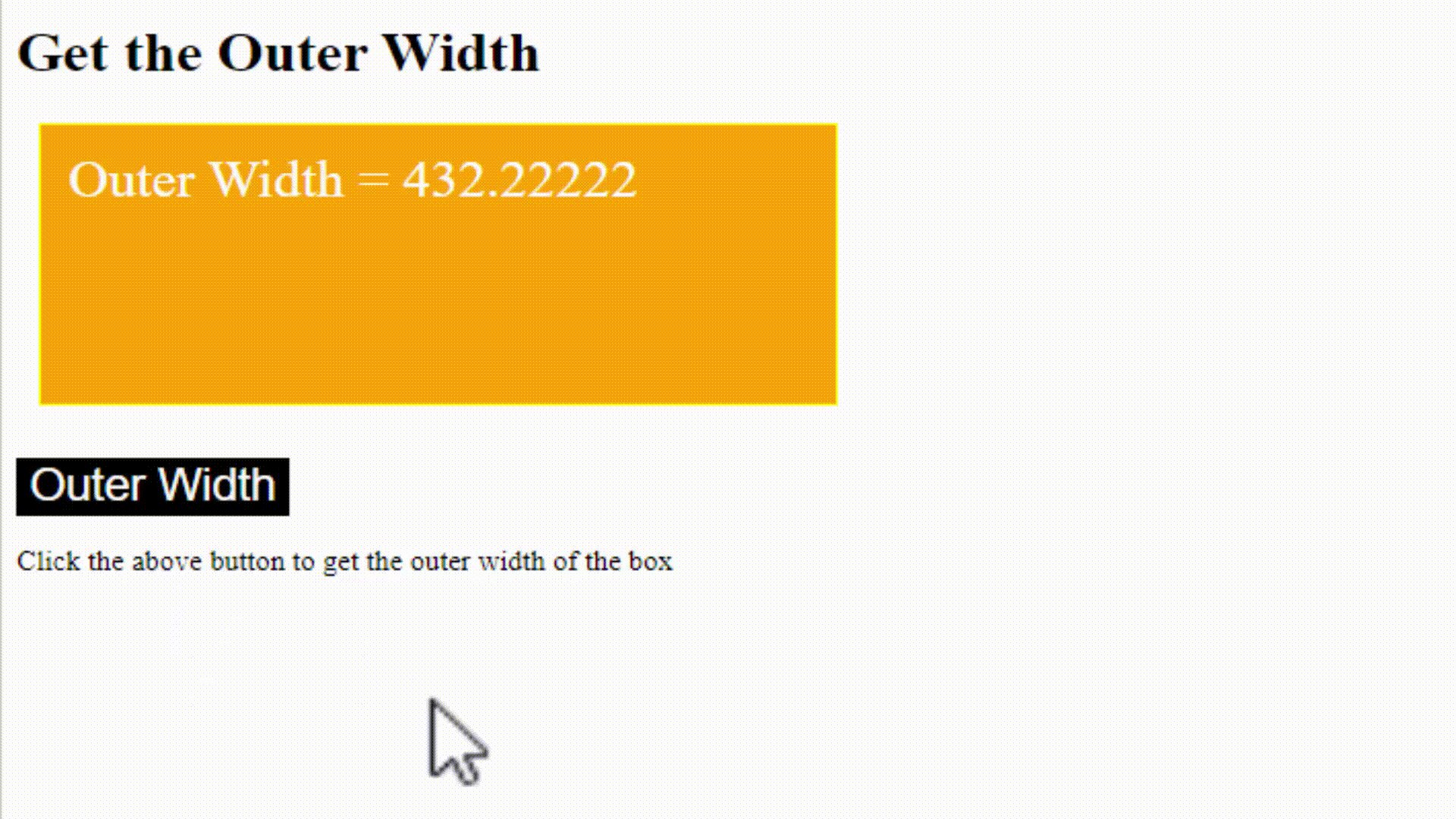
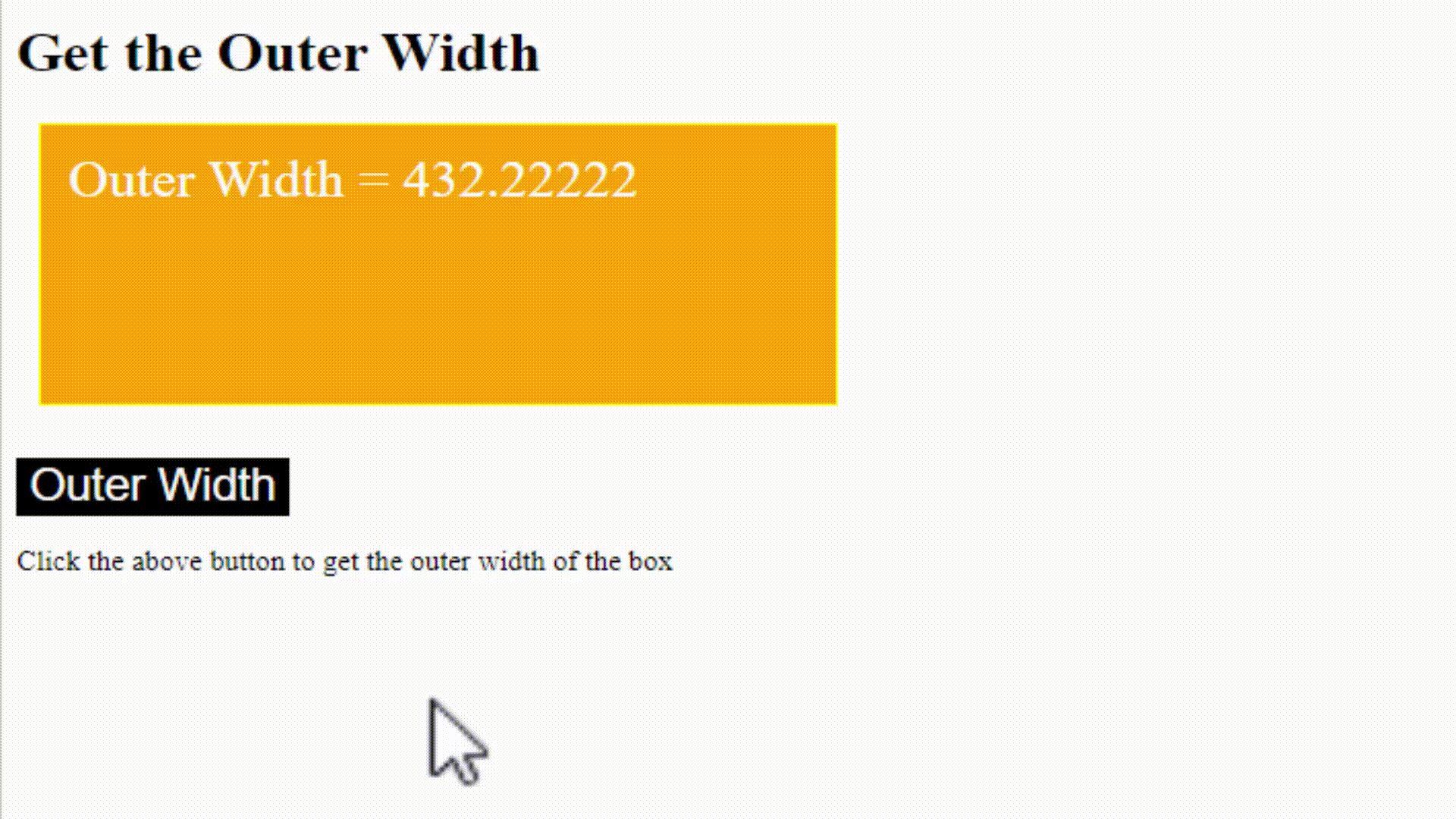
jQuery outerWidth() method
The outerWidth() method in jQuery is used to get or set the width of an element. It includes the padding and border. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ var txt = ""; txt += "Outer Width = " + $(".demo").outerWidth(); $(".demo").html(txt); }); }); </script> <style> .demo { height: 130px; width: 400px; padding: 15px; margin: 12px; border: 2px solid yellow; background: orange; color: white; font-size: 30px; } button { background: black; color: white; font-size: 25px; } </style> </head> <body> <h1>Get the Outer Width</h1> <div class="demo"></div> <br> <button>Outer Width</button> <p>Click the above button to get the outer width of the box</p> </body> </html> |
Output

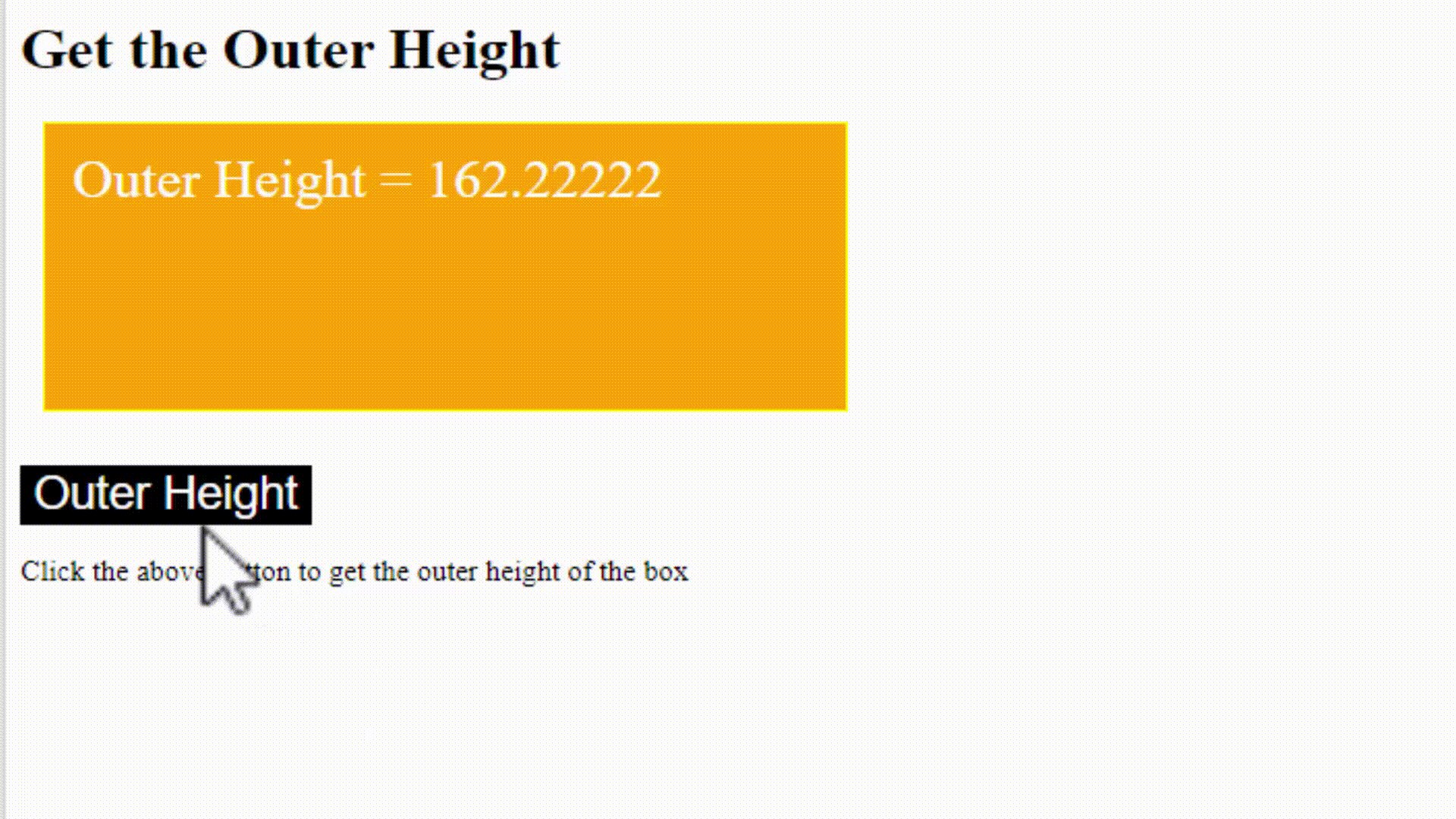
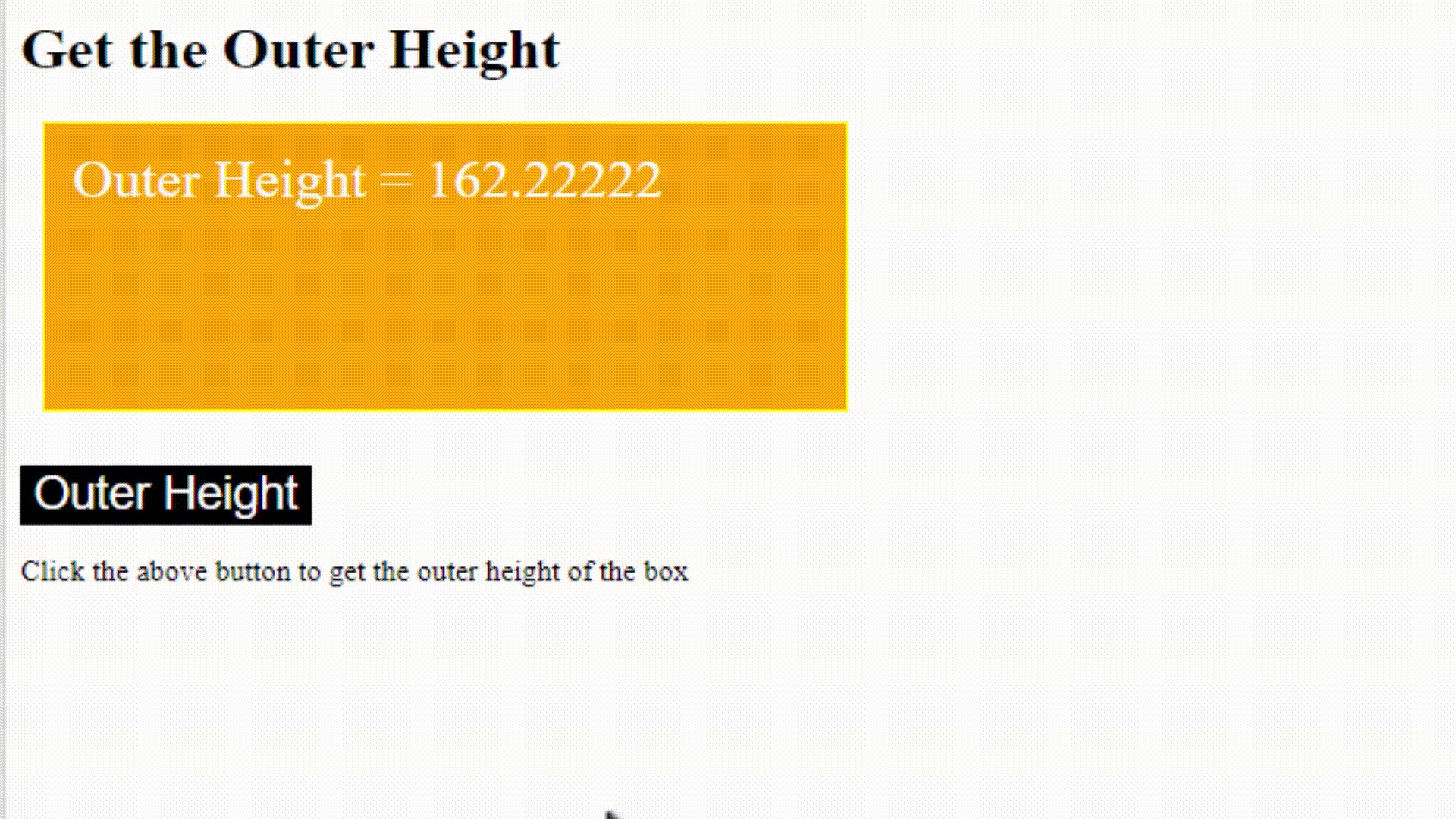
jQuery outerHeight() method
The outerHeight() method in jQuery is used to get or set the height of an element. It includes the padding and border. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ var txt = ""; txt += "Outer Height = " + $(".demo").outerHeight(); $(".demo").html(txt); }); }); </script> <style> .demo { height: 130px; width: 400px; padding: 15px; margin: 12px; border: 2px solid yellow; background: orange; color: white; font-size: 30px; } button { background: black; color: white; font-size: 25px; } </style> </head> <body> <h1>Get the Outer Height</h1> <div class="demo"></div> <br> <button>Outer Height</button> <p>Click the above button to get the outer height of the box</p> </body> </html> |
Output



No Comments