27 Jan jQuery – Add Element
In this lesson, we will learn how to add new elements to a web page using jQuery. Let us see the jQuery methods to add new content:
- append()
- after()
- prepend()
- before()
Before moving further, we’ve prepared a video tutorial to add new elements to a web page using jQuery:
jQuery append() Method
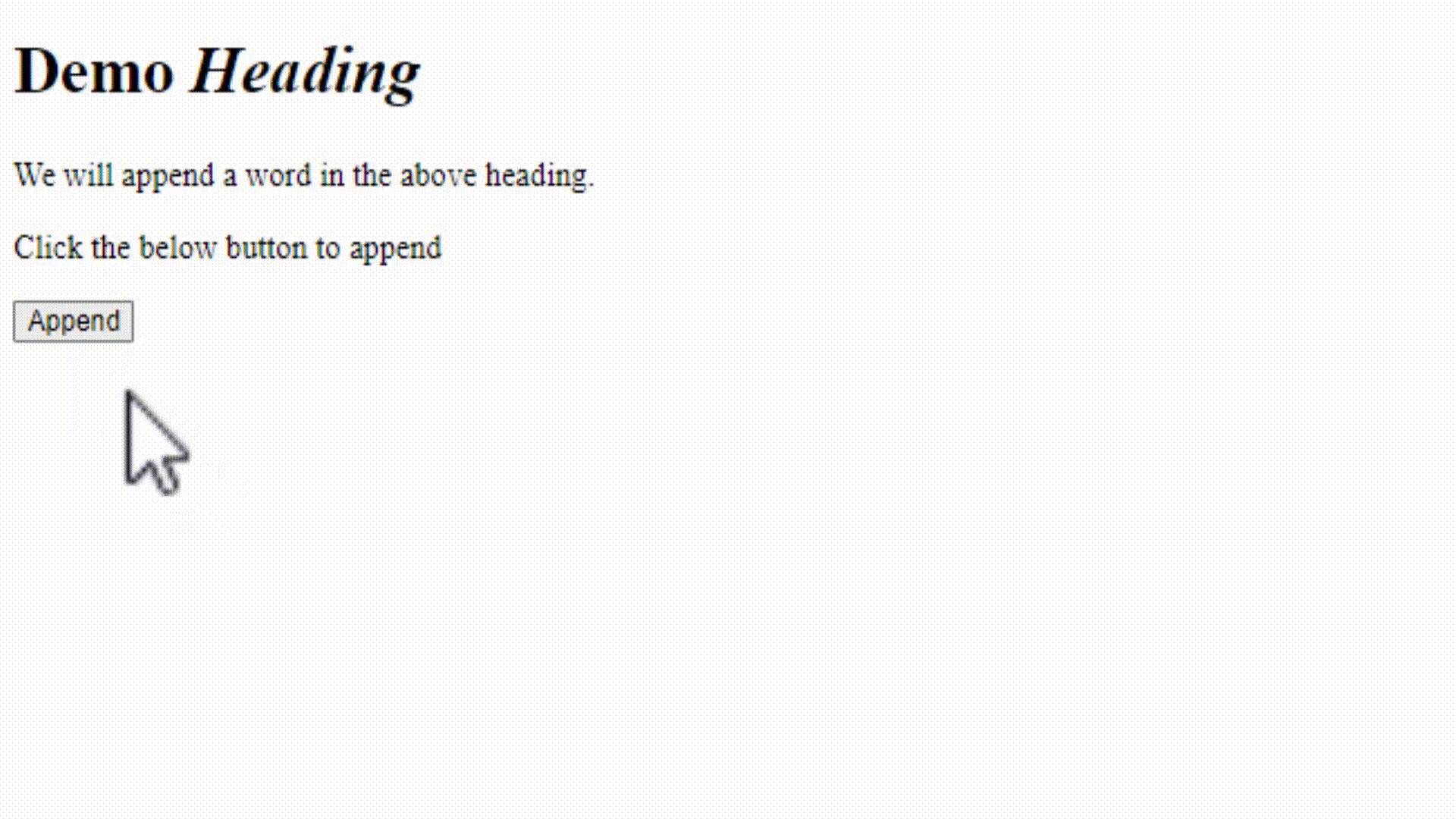
The append() method in jQuery is used to add the content at the end of the selected element. Let us see an example wherein we will append text to the <h1> element:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("#btn").click(function(){ $("h1").append("<em> Heading</em>"); }); }); </script> </head> <body> <h1>Demo</h1> <p>We will append a word in the above heading.</p> <p>Click the below button to append</p> <button id="btn">Append</button> </body> </html> |
Output

jQuery after() Method
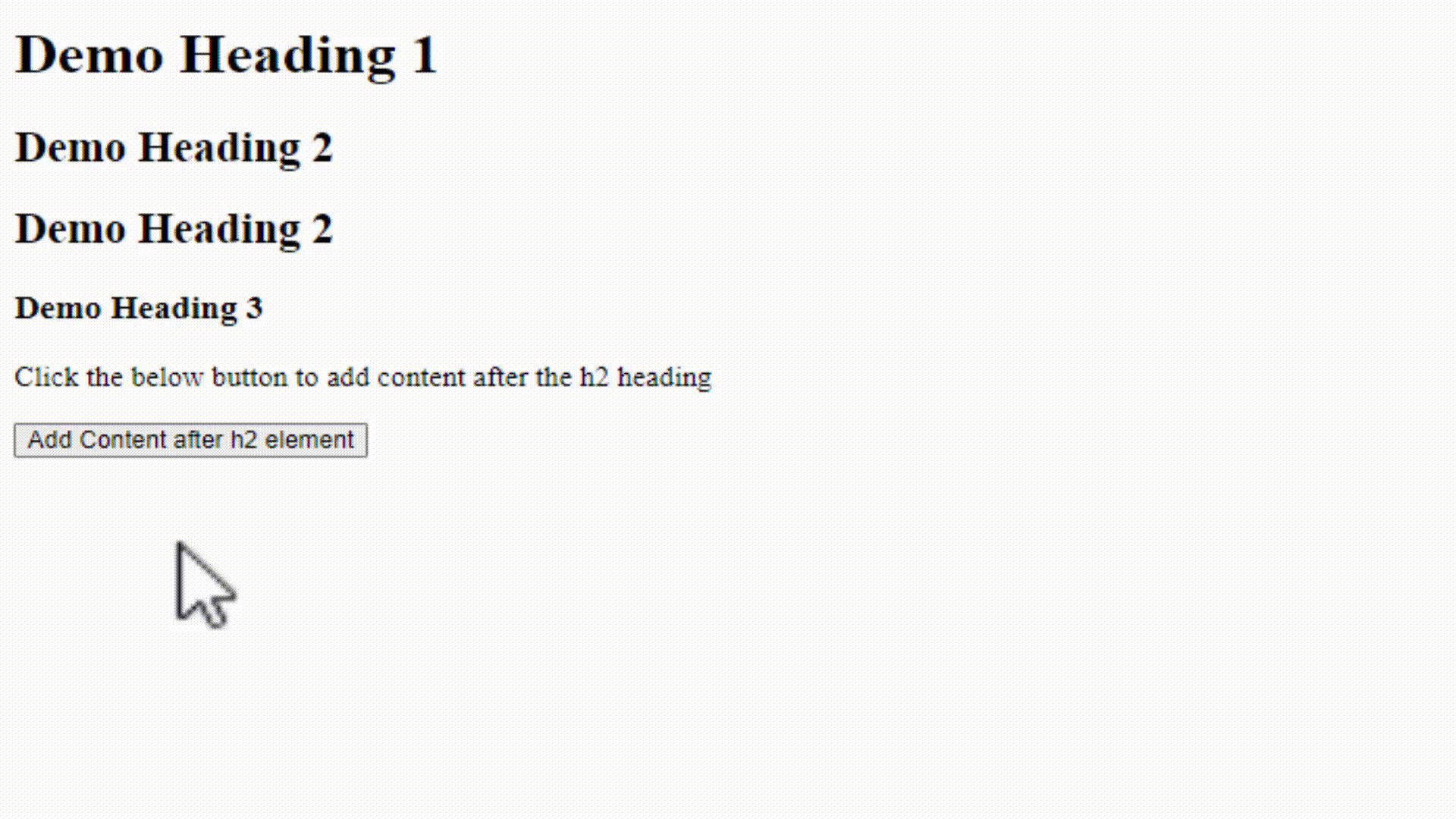
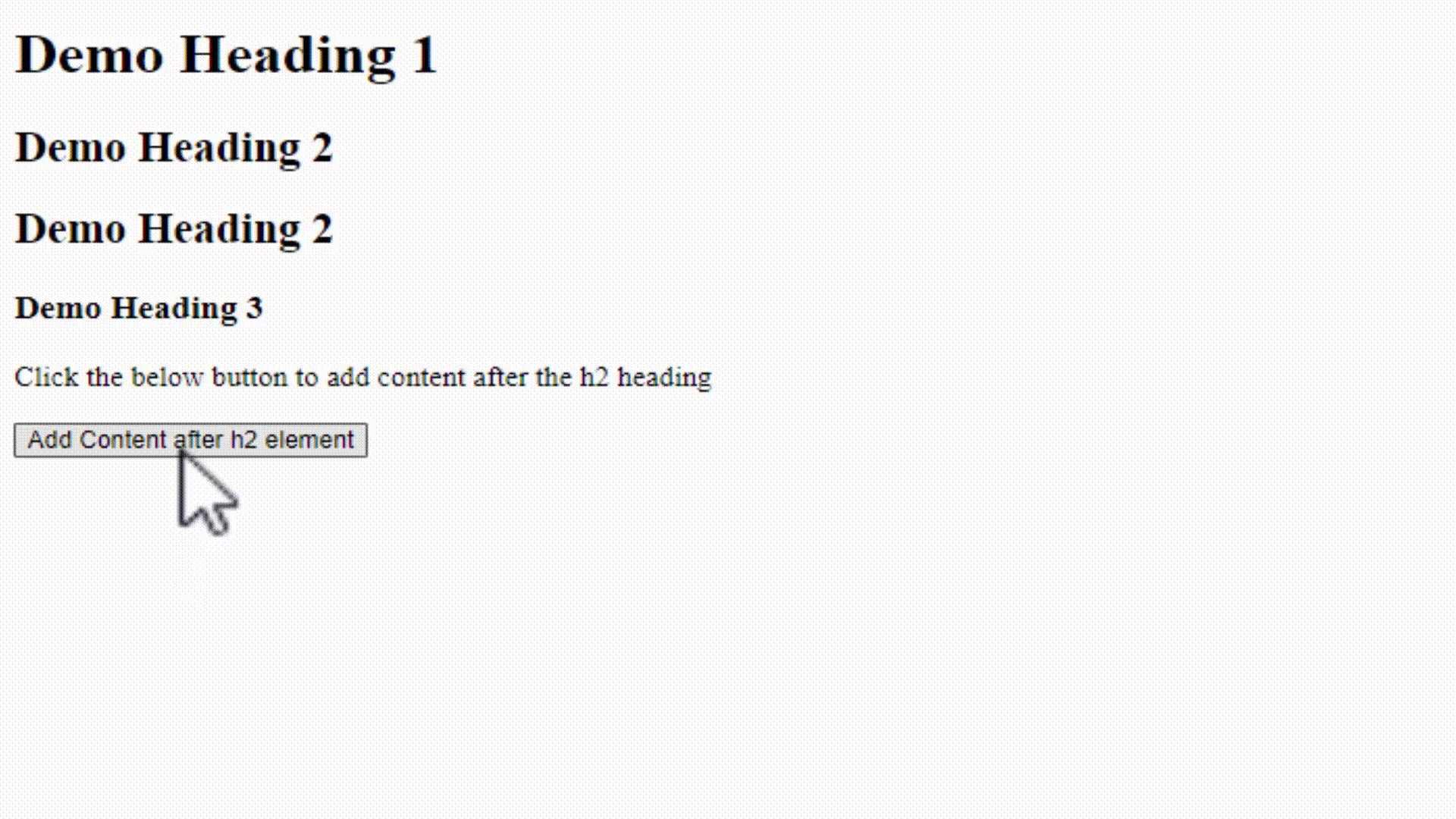
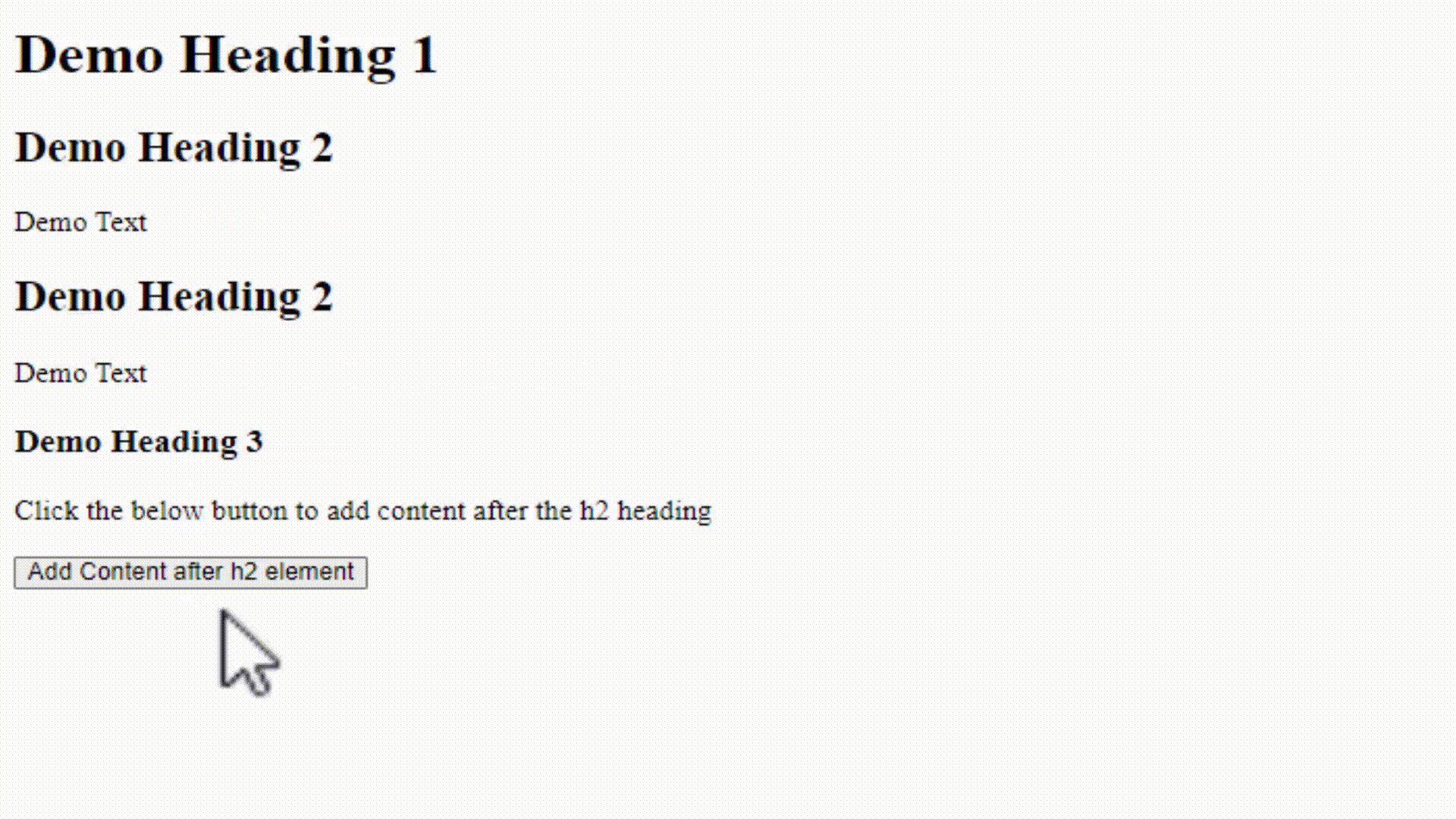
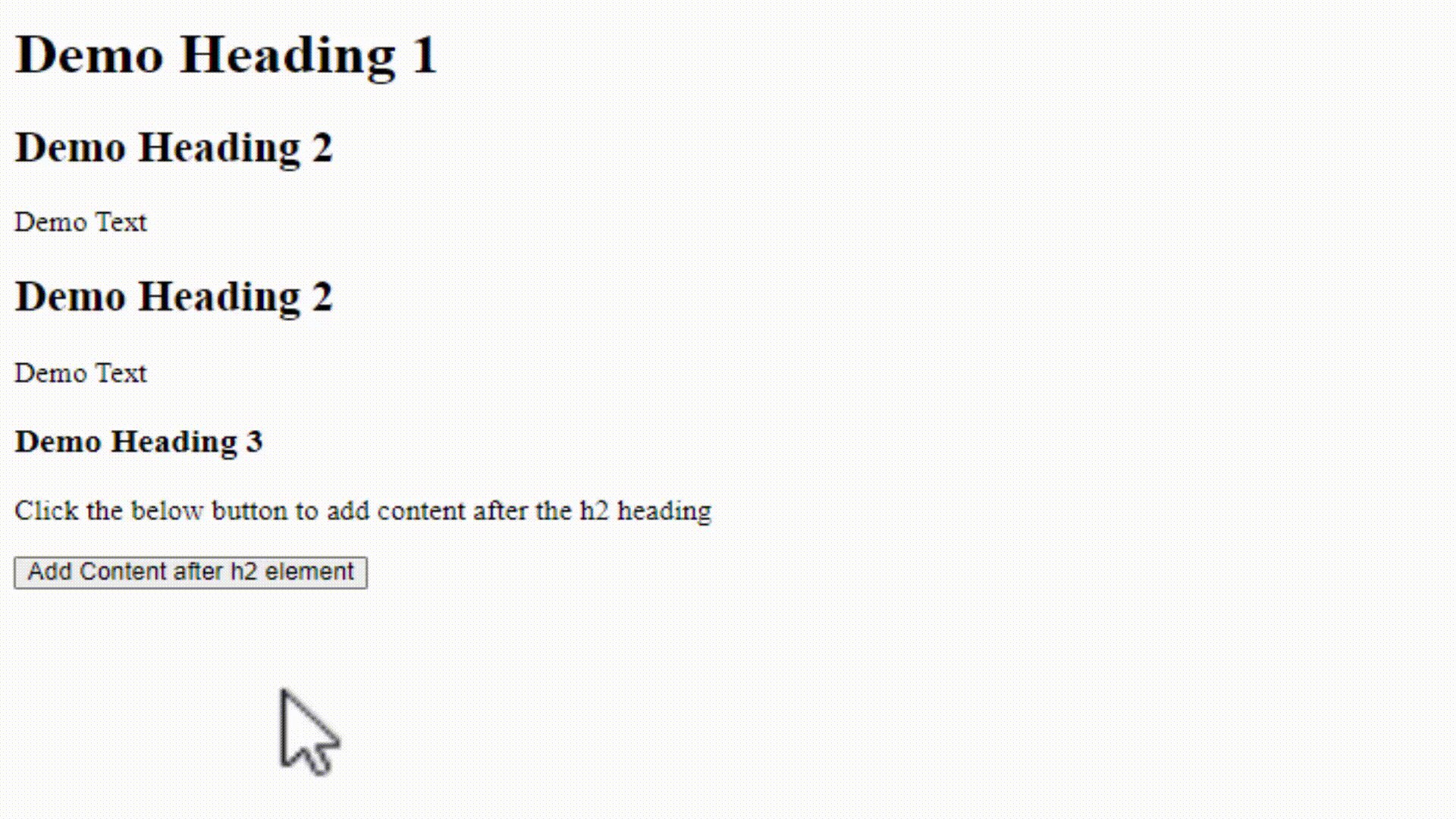
The after() method in jQuery is used to add the content after the selected element. Let us see an example wherein we will add content after the <h2> element:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("#btn").click(function(){ $("h2").after("<p> Demo Text</p>"); }); }); </script> </head> <body> <h1>Demo Heading 1</h1> <h2>Demo Heading 2</h2> <h2>Demo Heading 2</h2> <h3>Demo Heading 3</h3> <p>Click the below button to add content after the h2 heading</p> <button id="btn">Add Content after h2 element</button> </body> </html> |
Output

jQuery prepend() Method
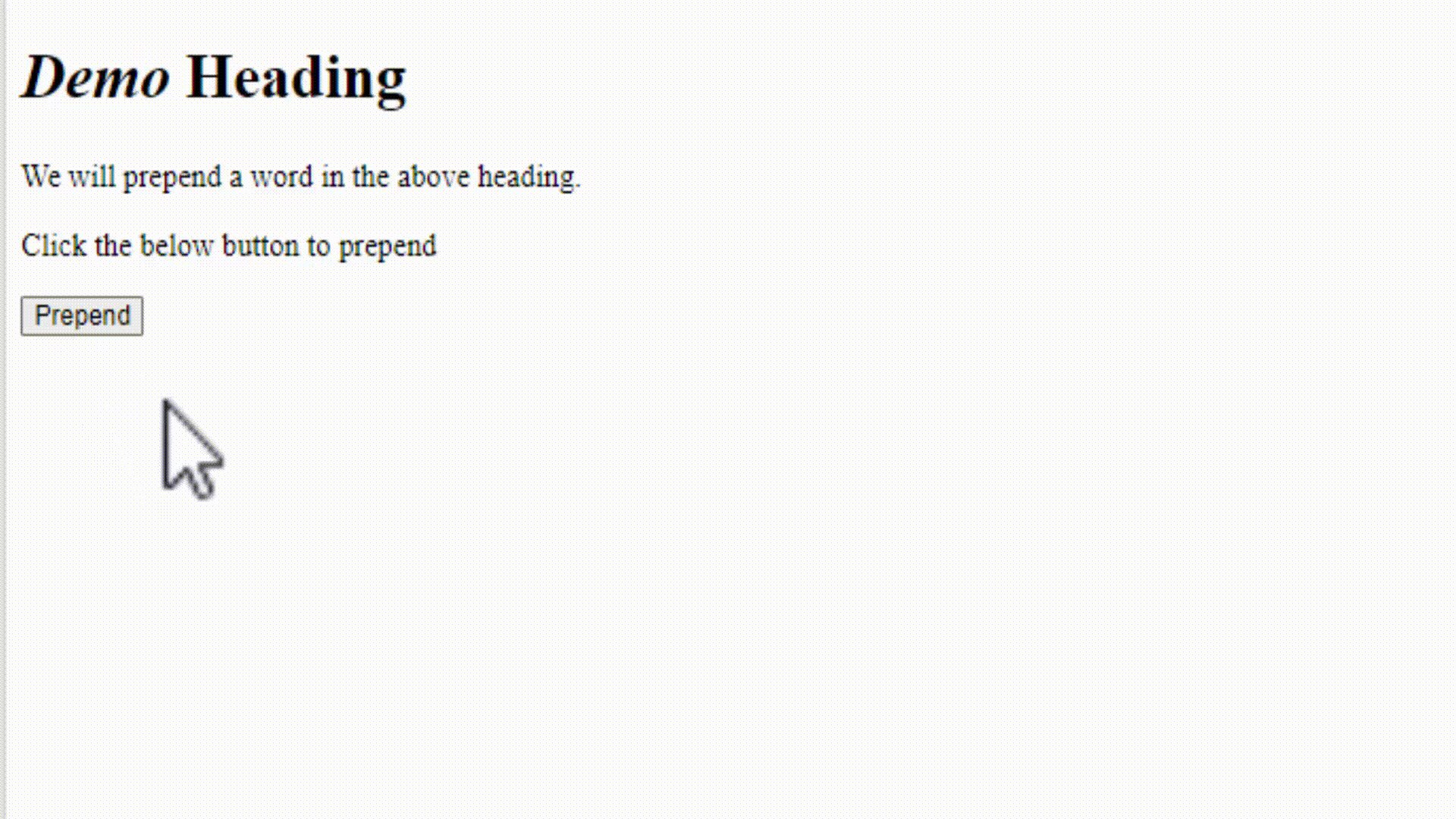
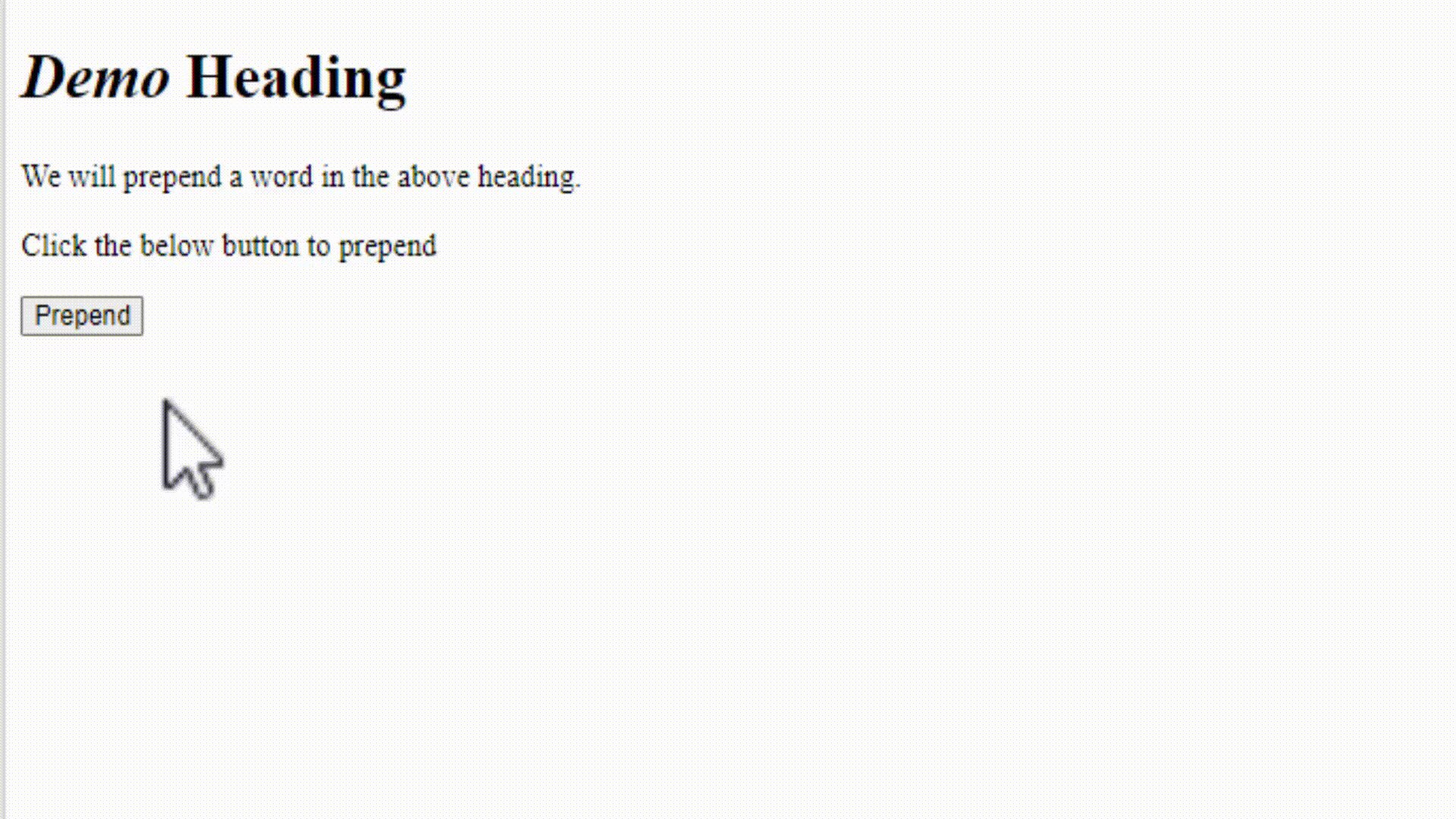
The prepend() method in jQuery is used to add the content at the start of the selected element. Let us see an example wherein we will prepend text to the <h1> element:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("#btn").click(function(){ $("h1").prepend("<em>Demo </em>"); }); }); </script> </head> <body> <h1>Heading</h1> <p>We will prepend a word in the above heading.</p> <p>Click the below button to prepend</p> <button id="btn">Prepend</button> </body> </html> |
Output

jQuery before() Method
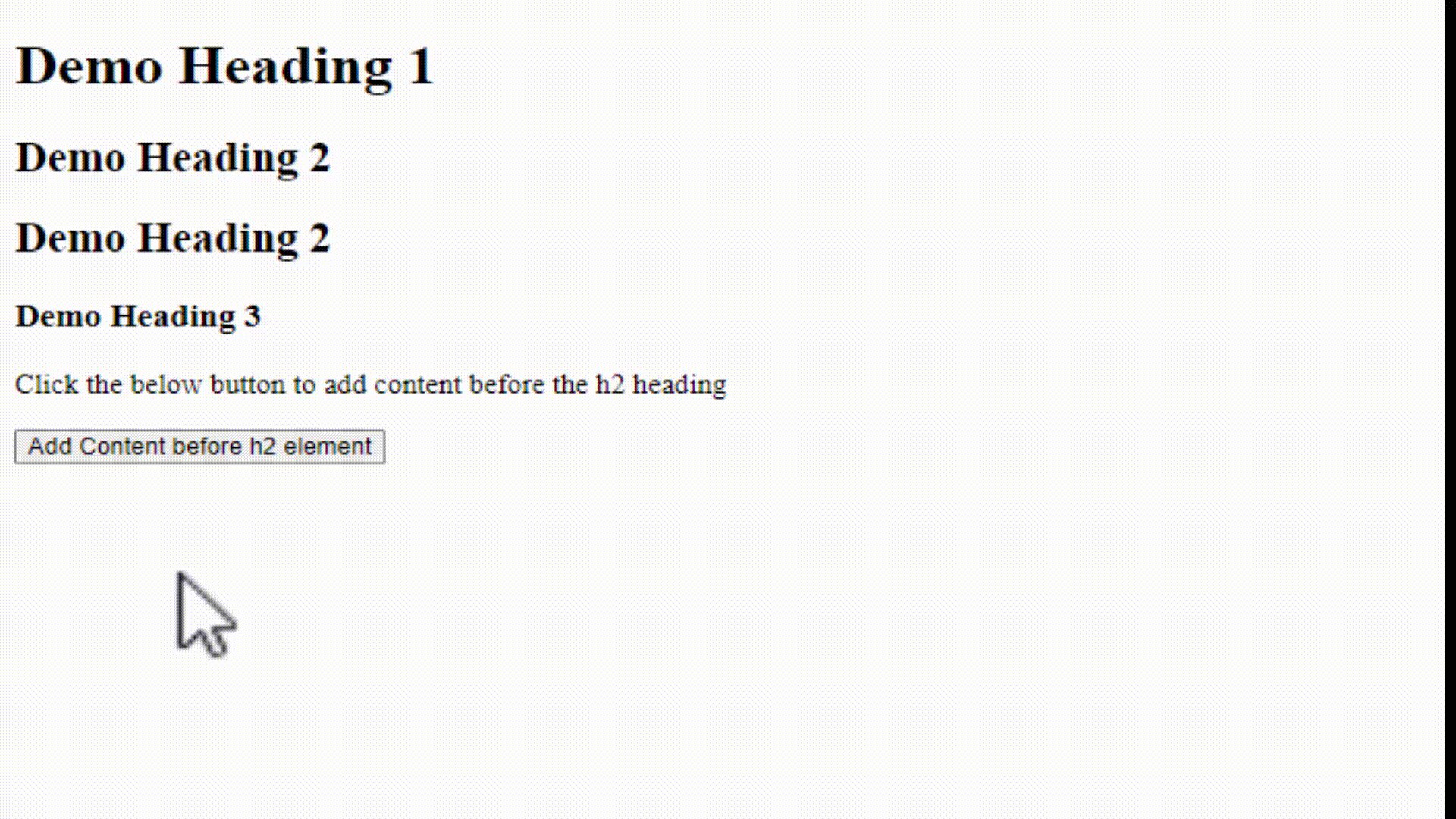
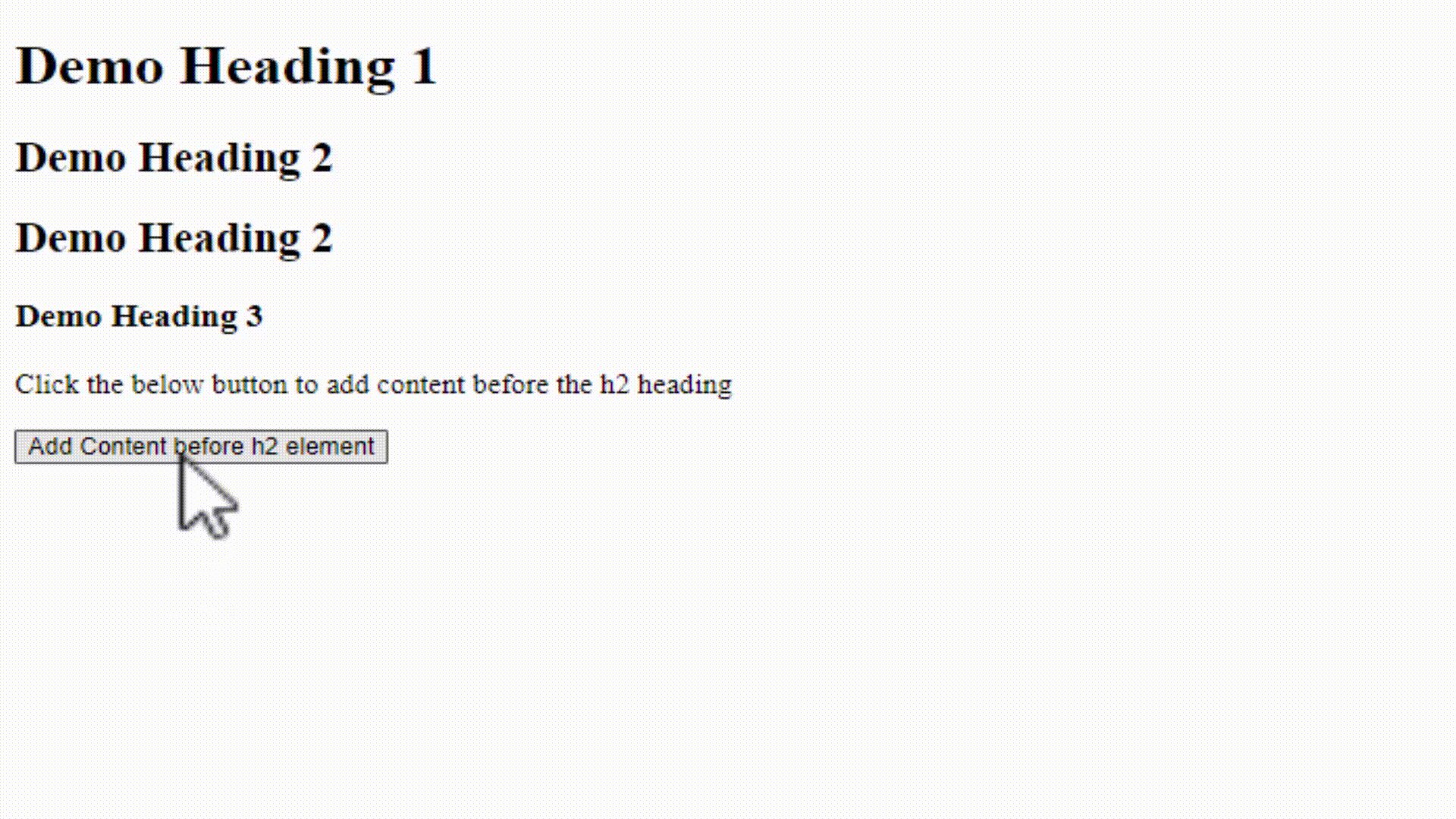
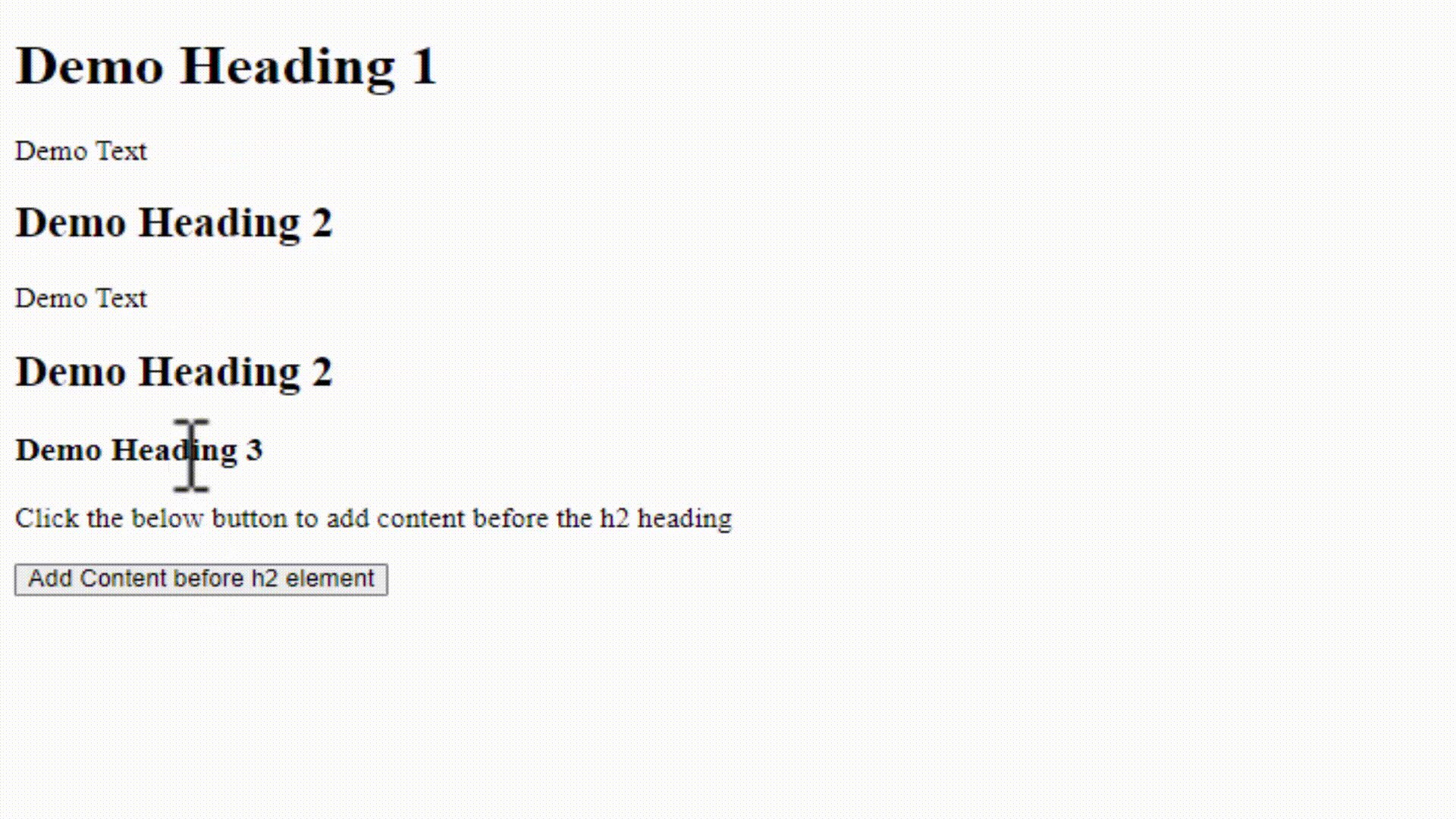
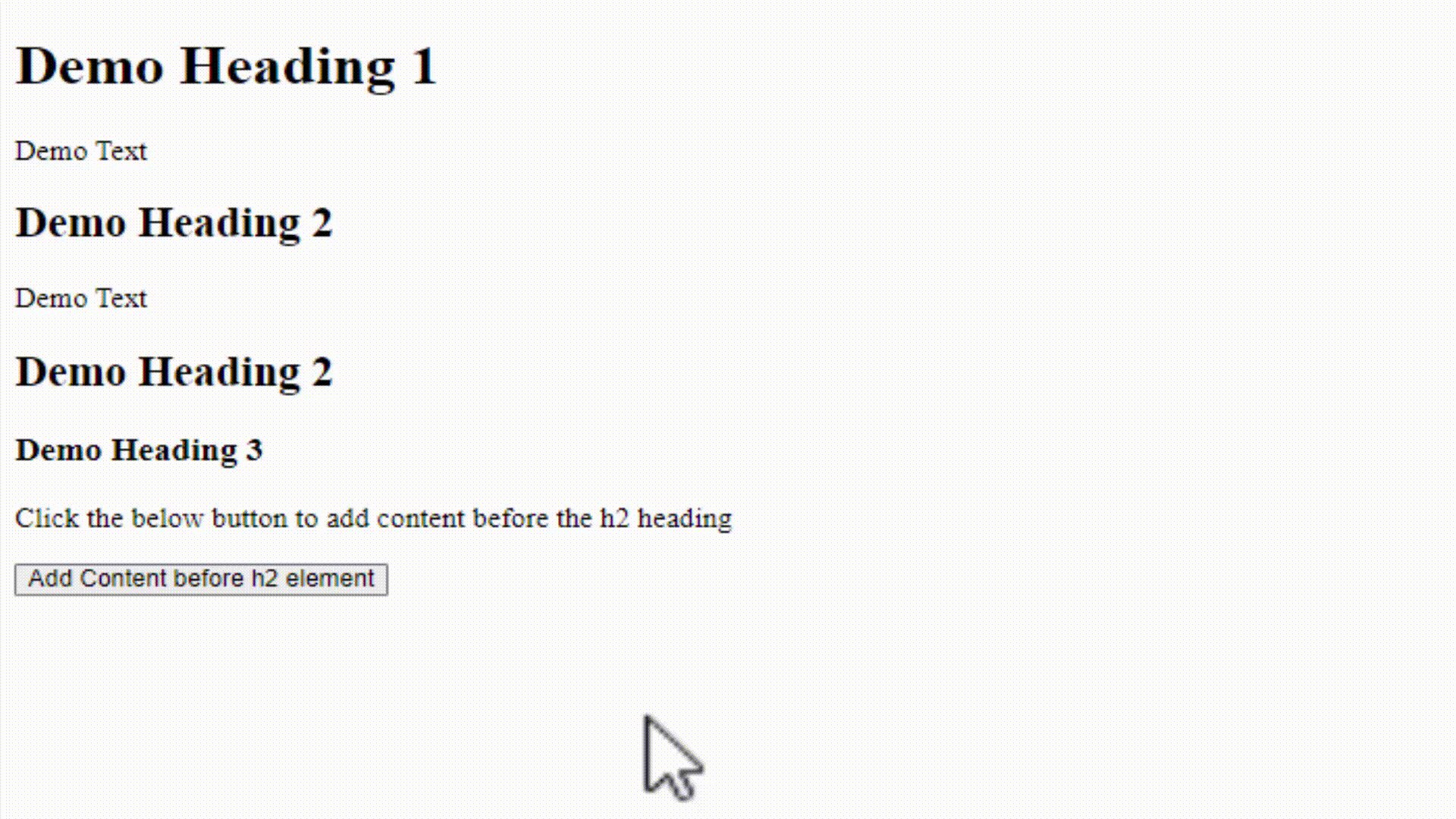
The before() method in jQuery is used to add the content before the selected element. Let us see an example wherein we will add content before the <h2> element:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("#btn").click(function(){ $("h2").before("<p> Demo Text</p>"); }); }); </script> </head> <body> <h1>Demo Heading 1</h1> <h2>Demo Heading 2</h2> <h2>Demo Heading 2</h2> <h3>Demo Heading 3</h3> <p>Click the below button to add content before the h2 heading</p> <button id="btn">Add Content before h2 element</button> </body> </html> |
Output



No Comments