27 Jan jQuery – Add CSS Class
To add a class to the selected element, use the addClass() method in jQuery. We can add:
- A single class
- Multiple classes
- Add a single class to different elements
- Add multiple classes to different elements
Before moving further, we’ve prepared a video tutorial to add a class to a selected element using jQuery:
Add a single class
We will add a single class demo here using the addClass() method in jQuery:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("h1").addClass("demo"); }); }); </script> <style> .demo { background: blue; color: white; } </style> </head> <body> <h1>Heading 1</h1> <p>This is demo text</p> <h2>Heading 2</h2> <p>This is another demo text.</p> <button>Add a single class</button> </body> </html> |
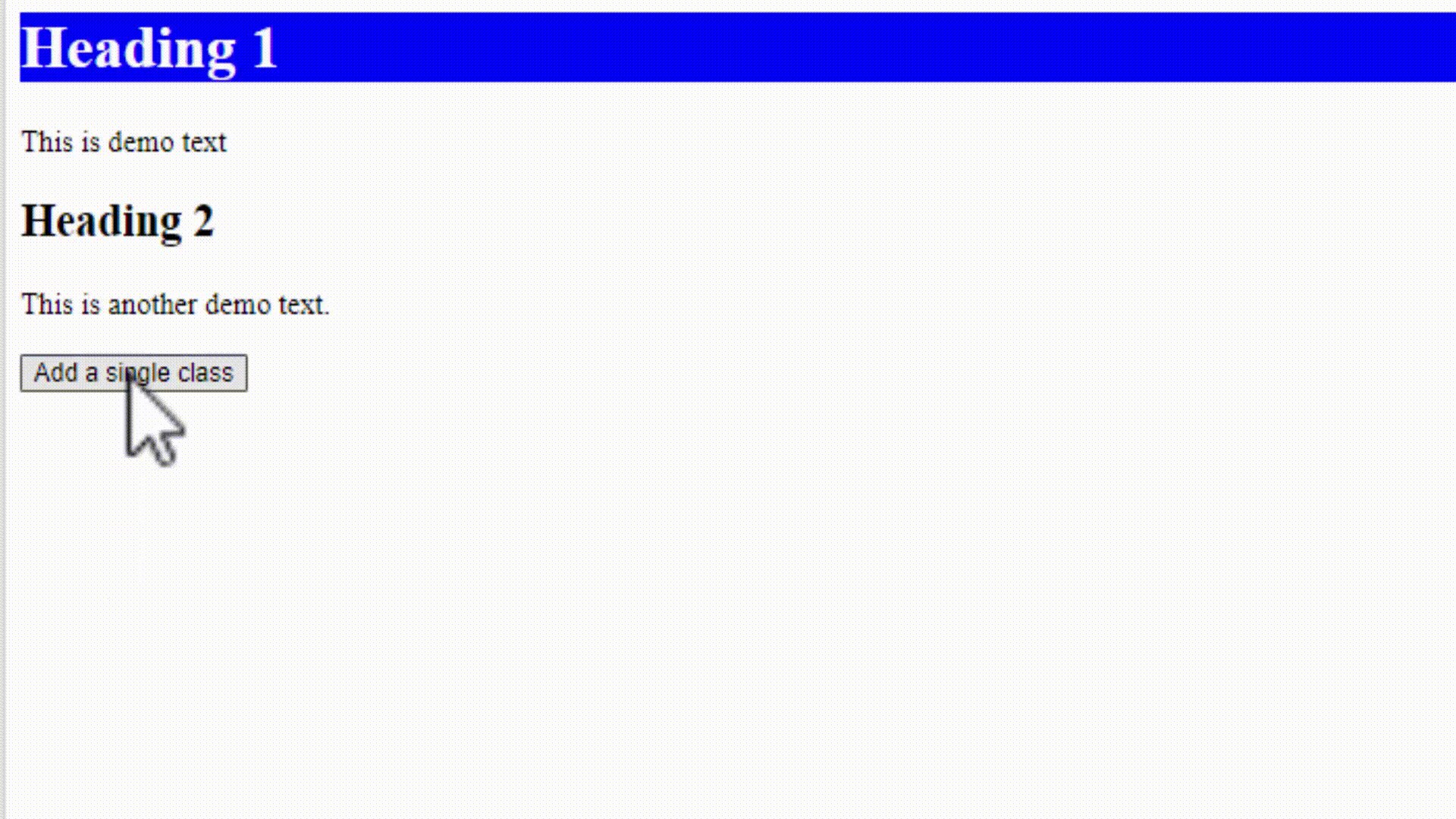
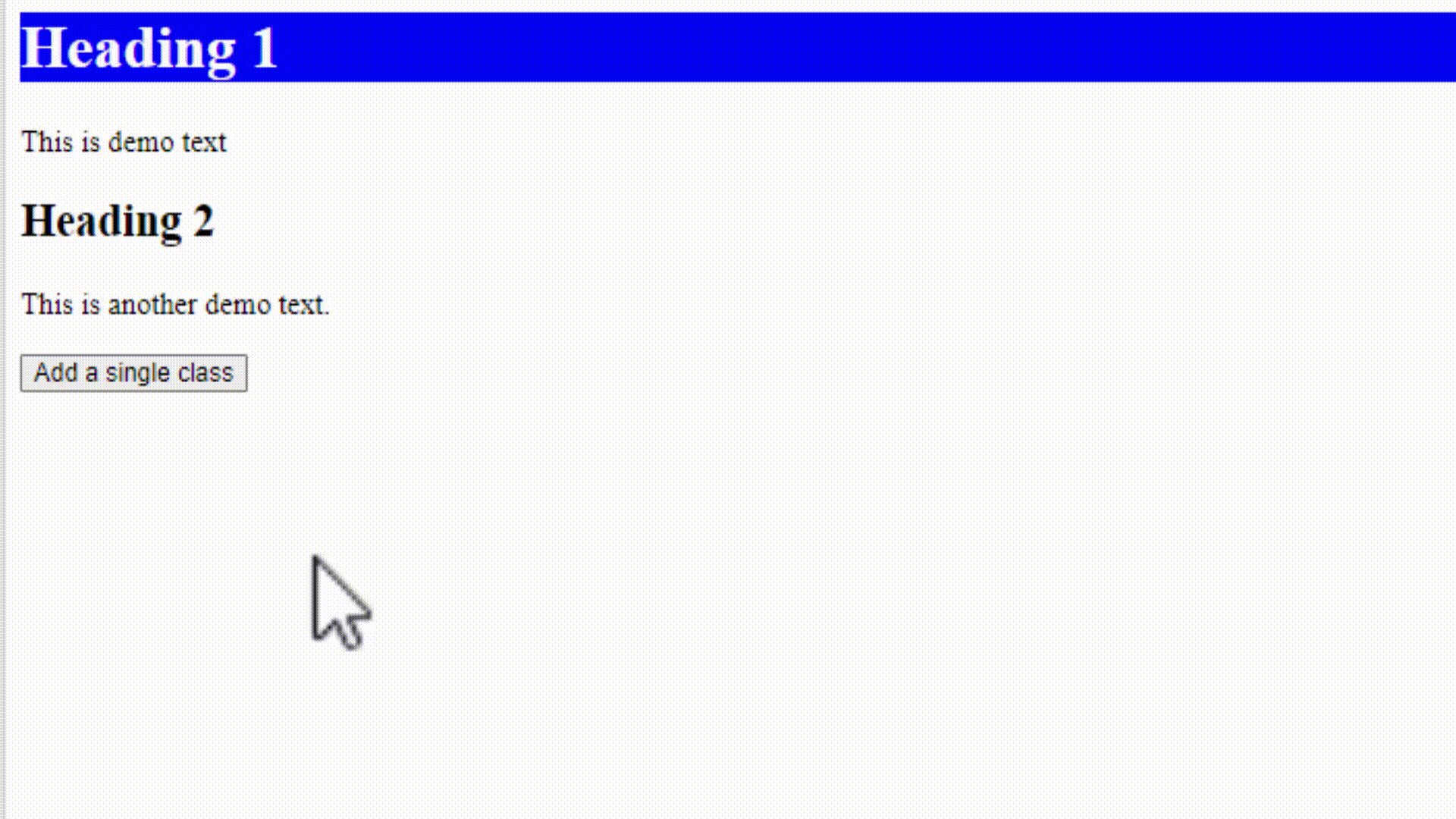
Output

Add Multiple Classes
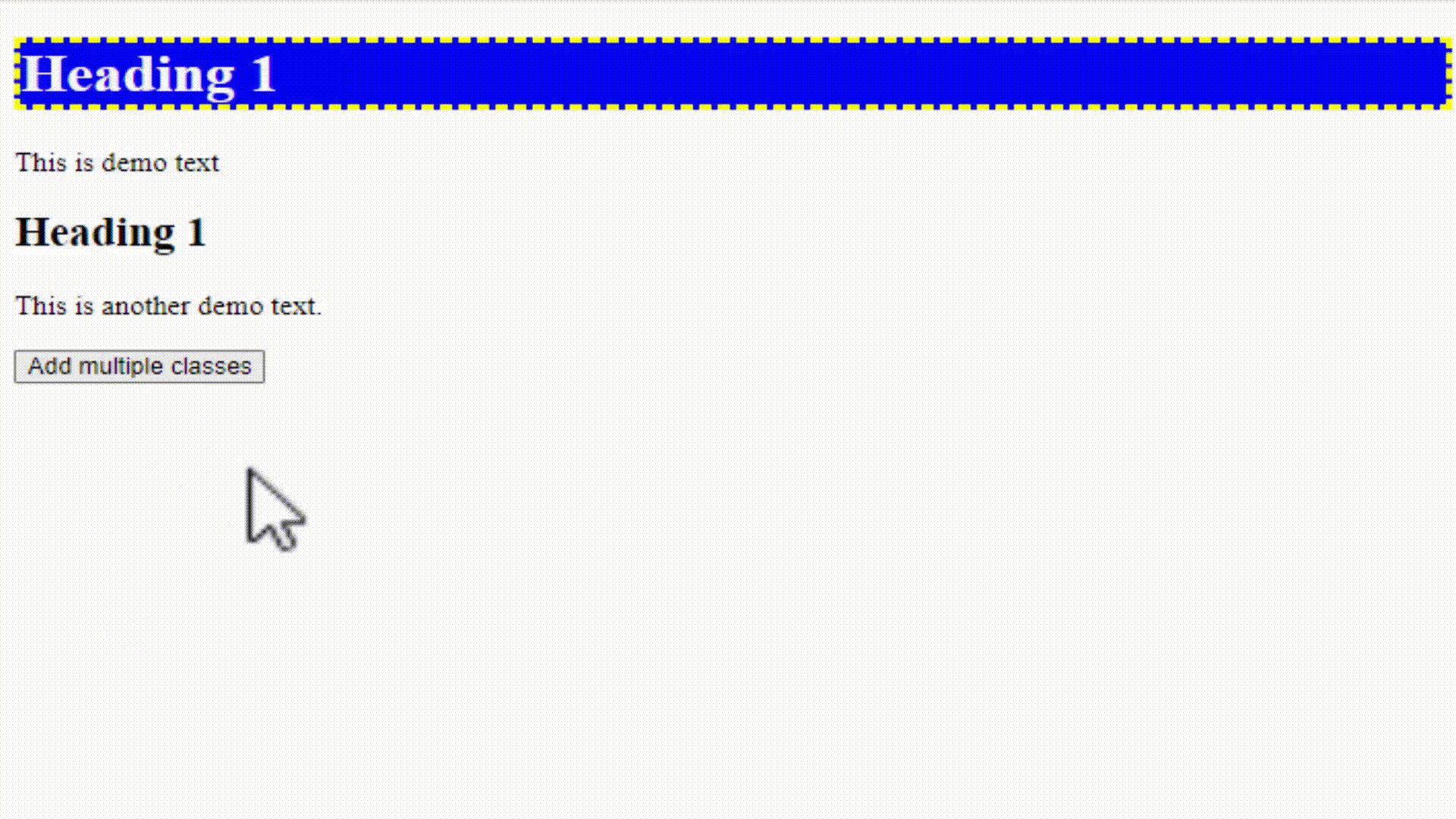
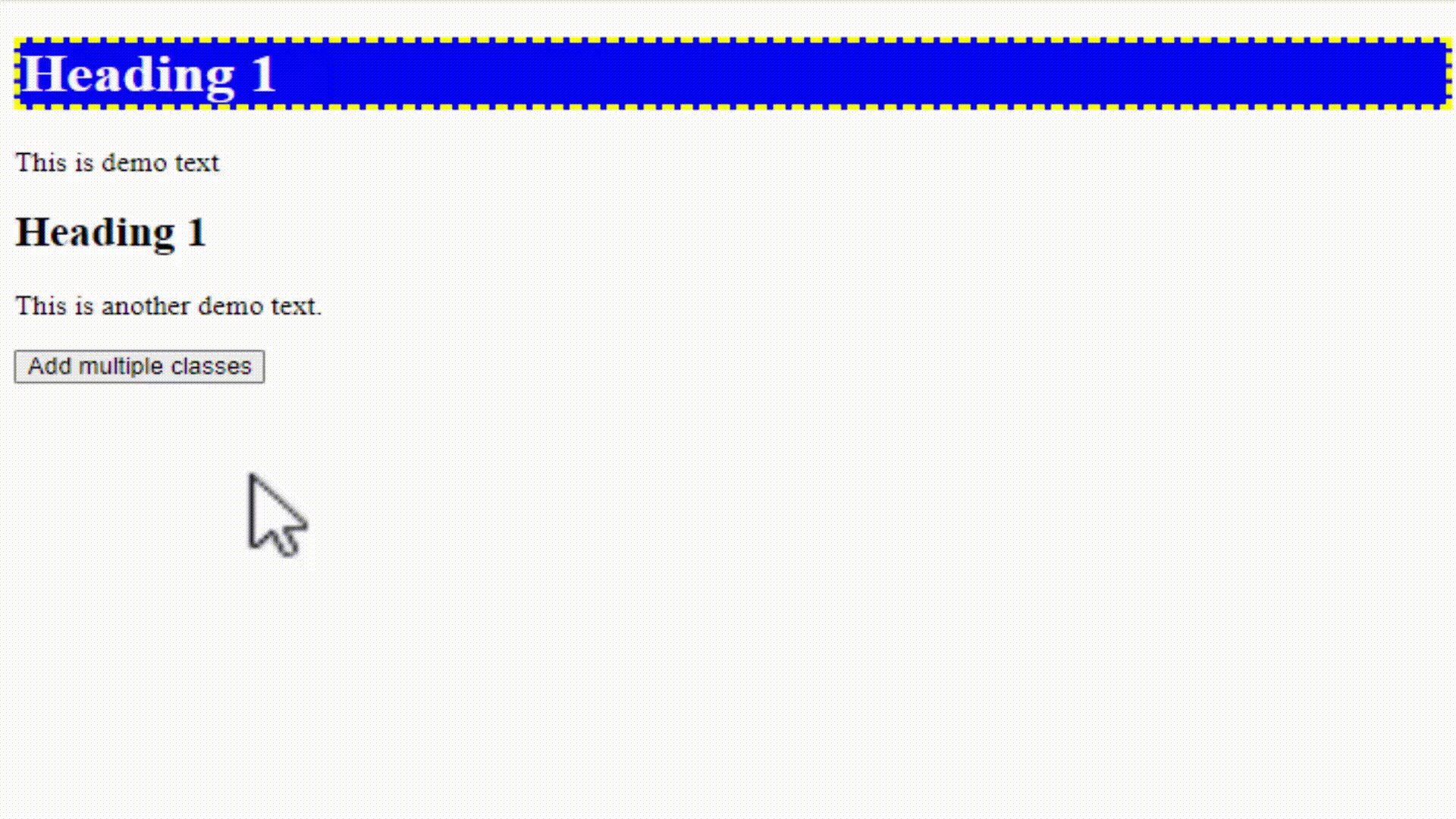
We will add multiple classes i.e. demo and example here using the addClass() method in jQuery:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("h1").addClass("demo example"); }); }); </script> <style> .demo { background: blue; color: white; } .example { border: 4px dashed yellow; } </style> </head> <body> <h1>Heading 1</h1> <p>This is demo text</p> <h2>Heading 1</h2> <p>This is another demo text.</p> <button>Add multiple classes</button> </body> </html> |
Output

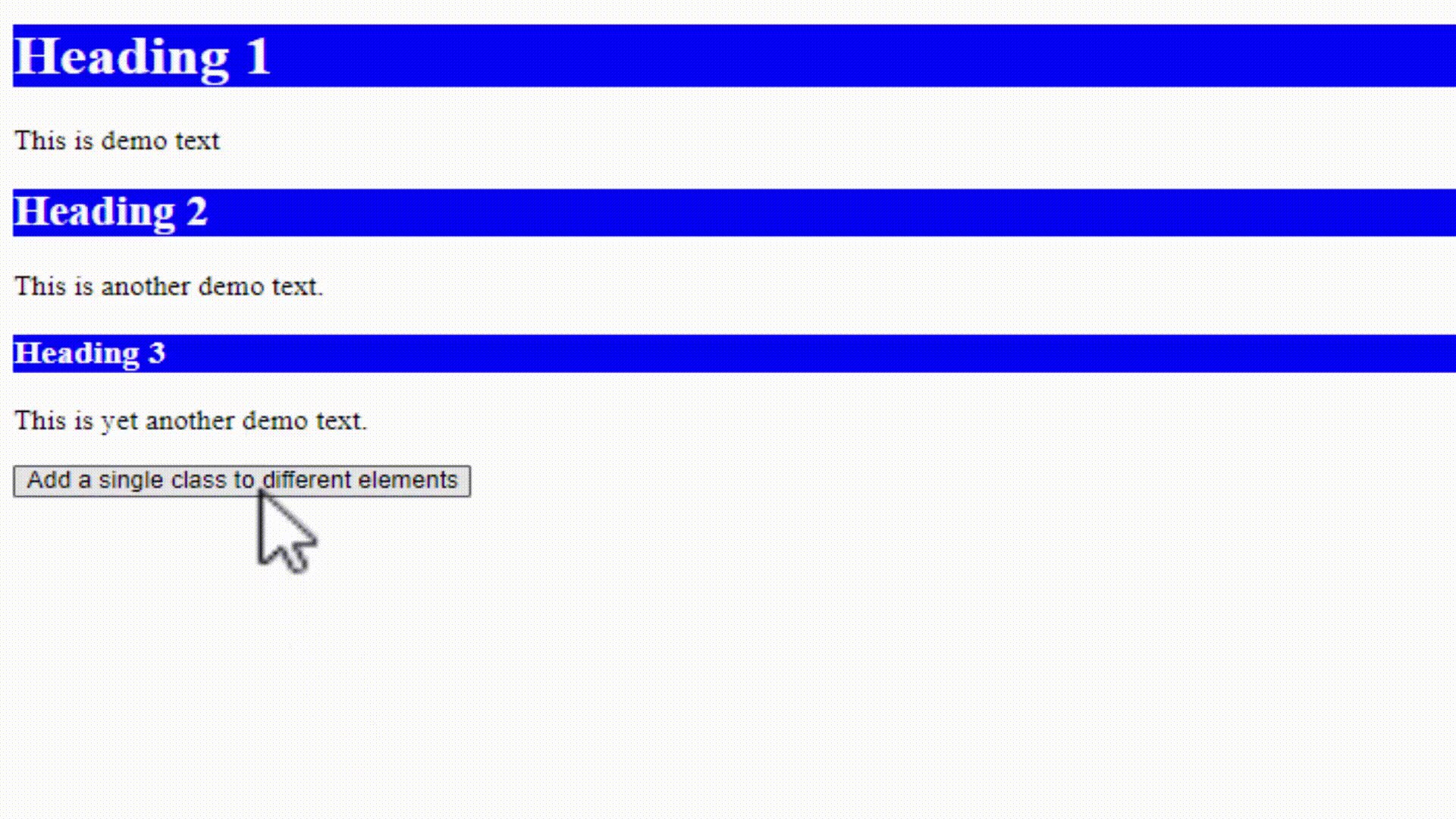
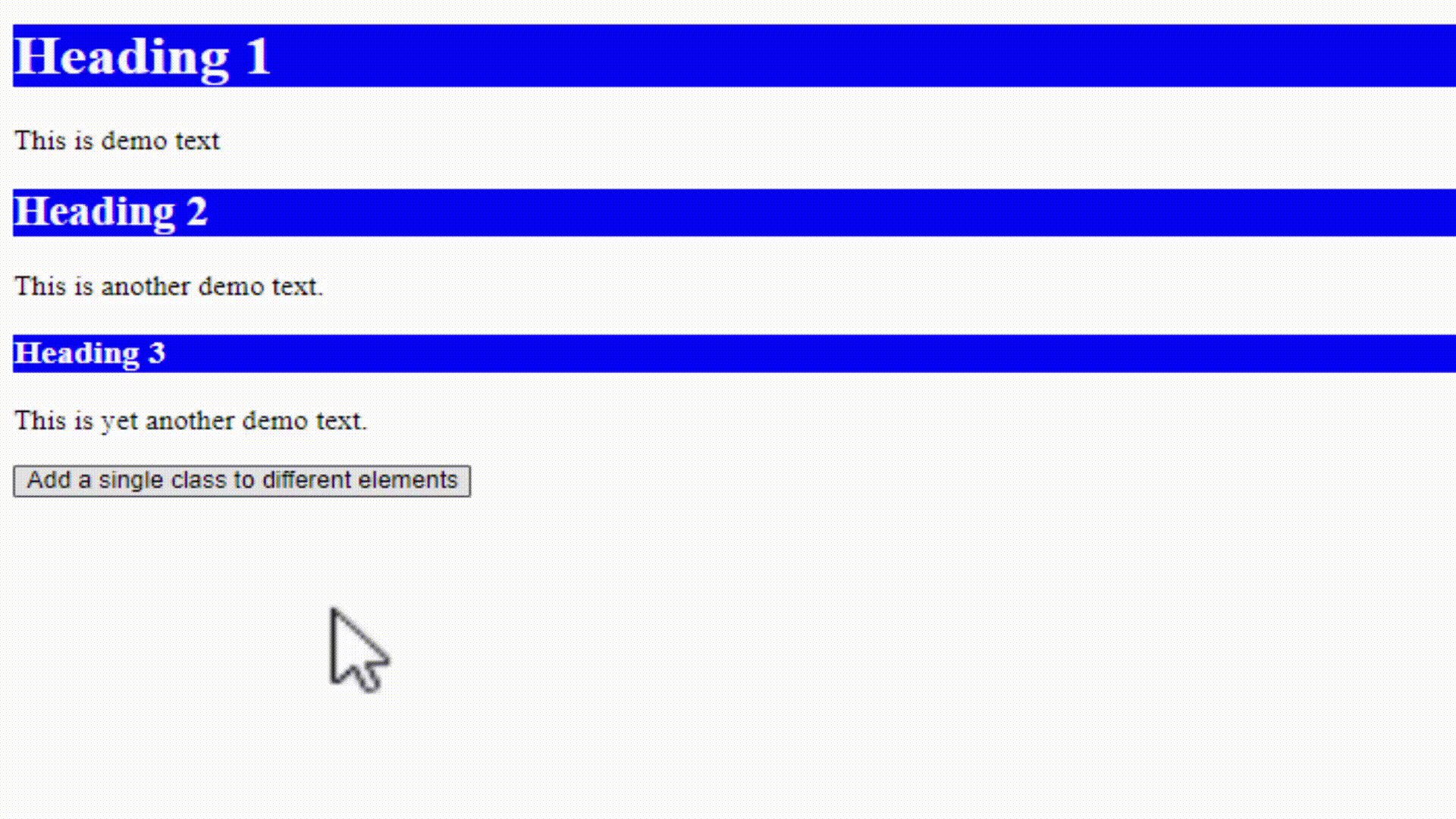
Add a single class to different elements
We will add a single class demo here to more than one element, such as <h1>, <h2>, <h3> using the addClass() method in jQuery:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("h1, h2, h3").addClass("demo"); }); }); </script> <style> .demo { background: blue; color: white; } </style> </head> <body> <h1>Heading 1</h1> <p>This is demo text</p> <h2>Heading 2</h2> <p>This is another demo text.</p> <h3>Heading 3</h3> <p>This is yet another demo text.</p> <button>Add a single class to different elements</button> </body> </html> |
Output

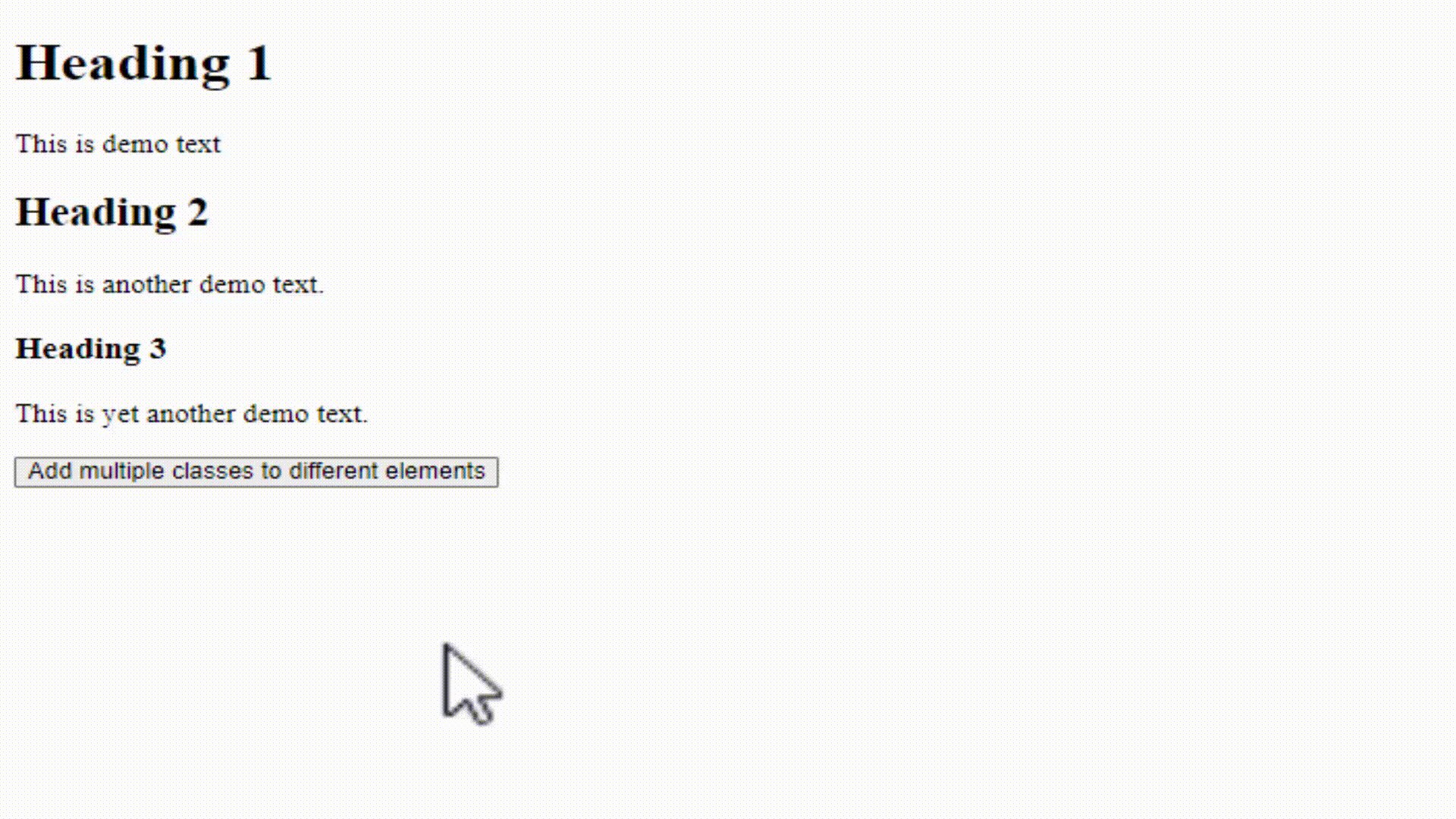
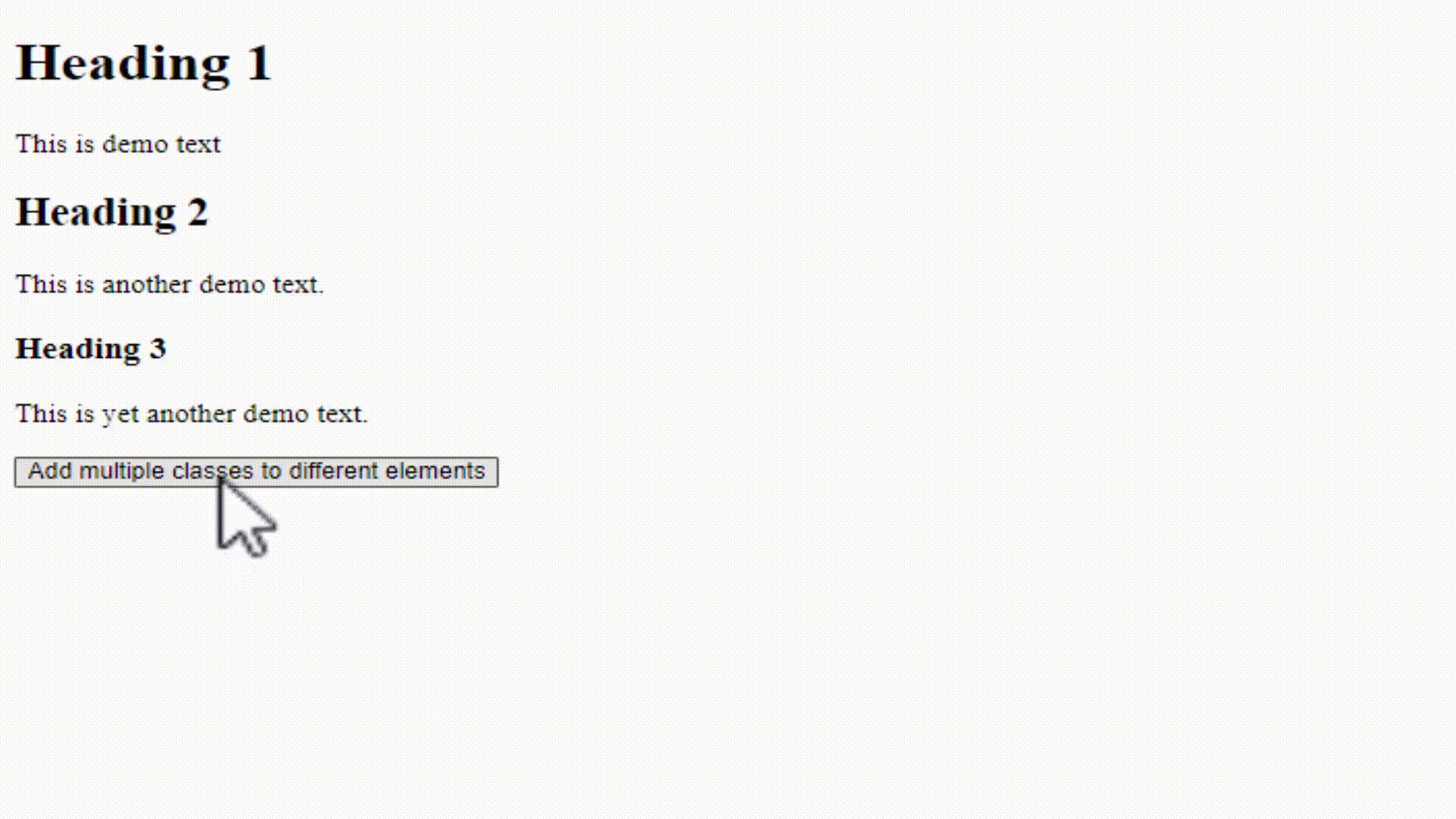
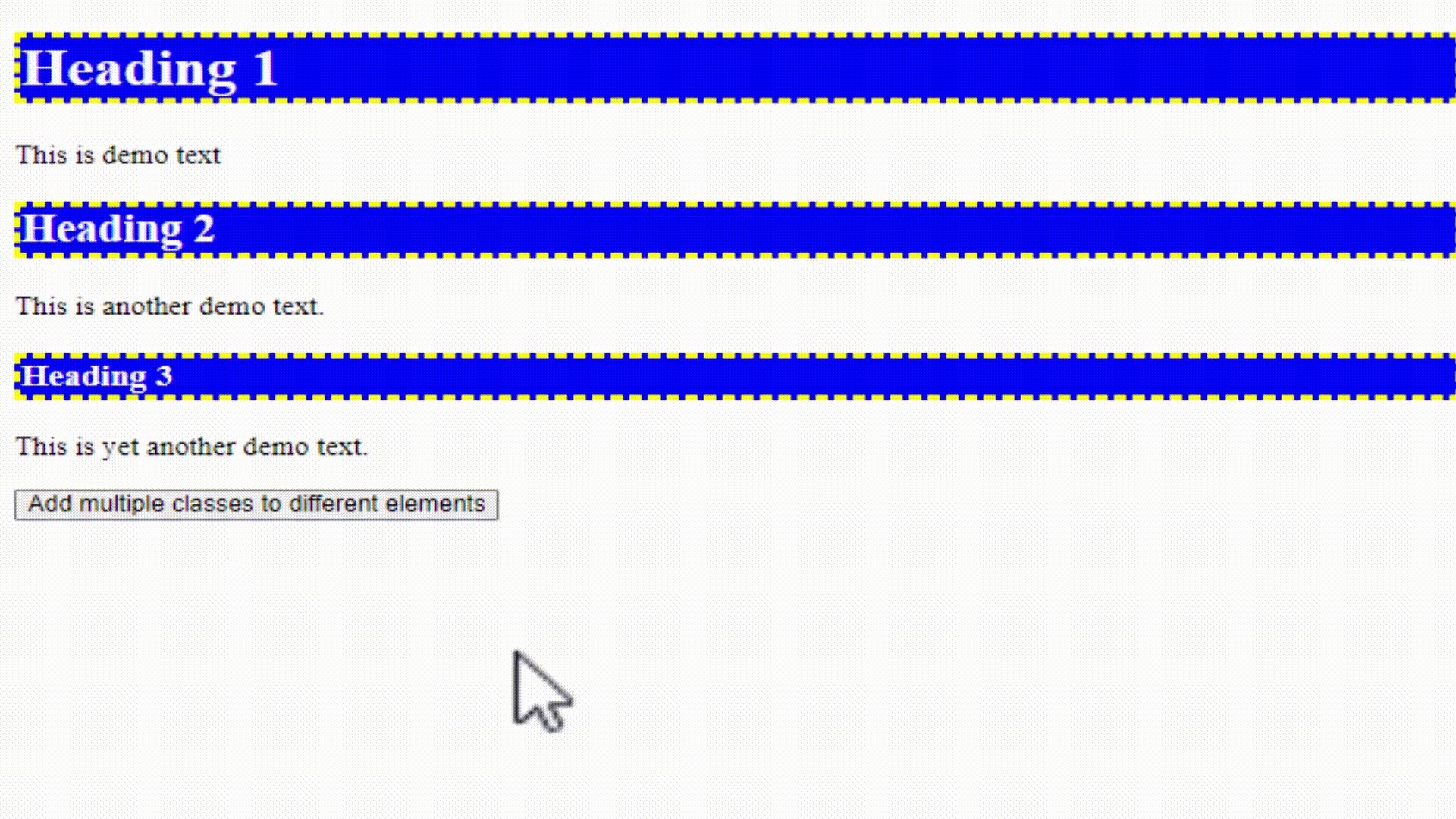
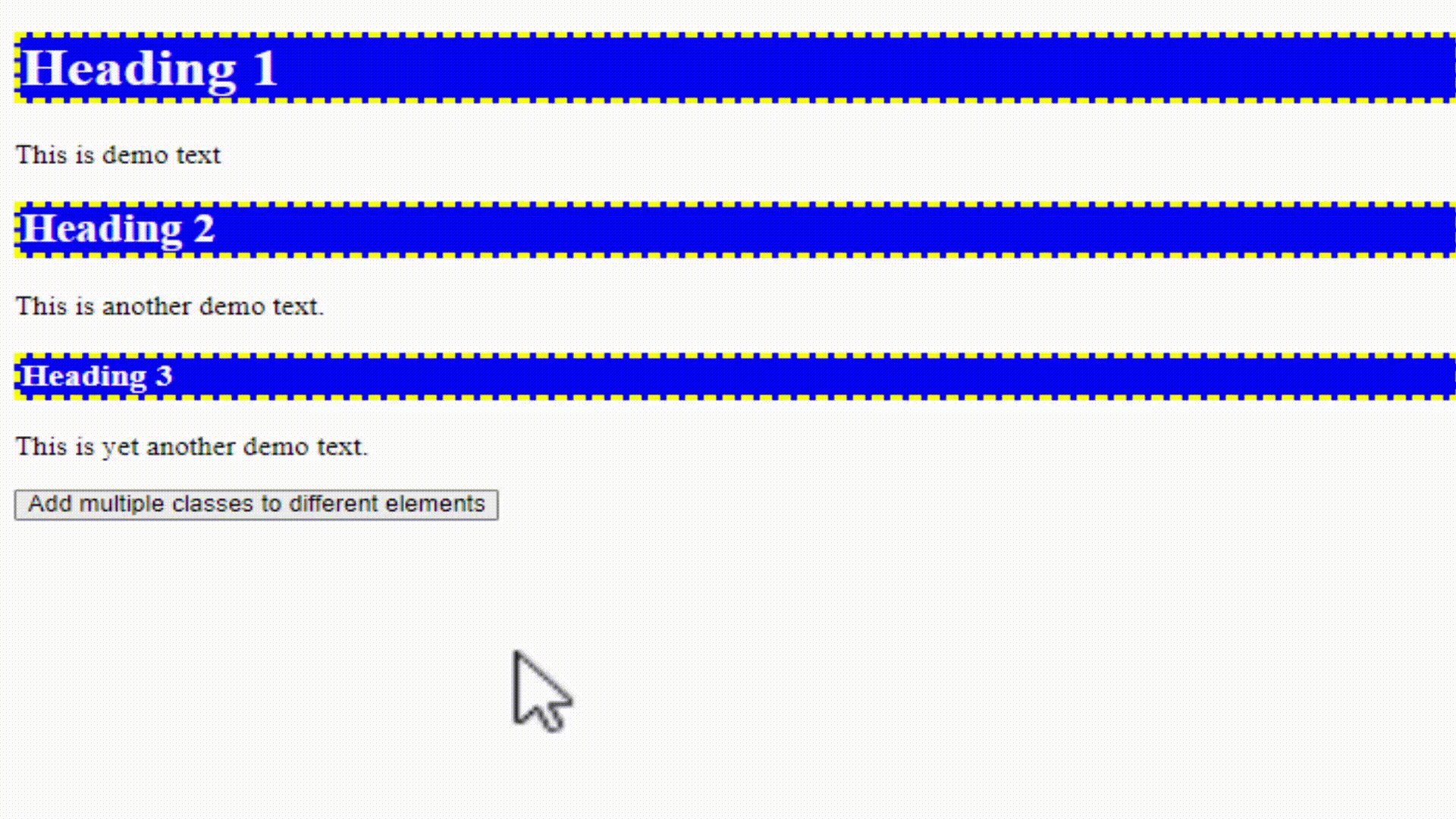
Add multiple classes to different elements
We will add multiple classes i.e. demo and example here to different elements, such as <h1>, <h2>, <h3> using the addClass() method in jQuery:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("h1, h2, h3").addClass("demo example"); }); }); </script> <style> .demo { background: blue; color: white; } .example { border: 4px dashed yellow; } </style> </head> <body> <h1>Heading 1</h1> <p>This is demo text</p> <h2>Heading 2</h2> <p>This is another demo text.</p> <h3>Heading 3</h3> <p>This is yet another demo text.</p> <button>Add multiple classes to different elements</button> </body> </html> |
Output



No Comments