27 Jan jQuery – Fade an element
With jQuery, we can easily fade any HTML element. Fade means making an element to hide or show in and out. In this lesson, we will learn how to easily fade in and out any element with jQuery.
Before moving further, we’ve prepared a video tutorial on how to fade an element on a web page with jQuery:
Let us see the methods available to fulfill our purpose of fading in and out HTML elements:
- fadeIn(): Fade in an element
- fadeOut(): Fade out an element
- fadeToggle(): Fade toggle an element
jQuery fade in
To fade in an invisible element, use the jQuery fadeIn() method. In the below example, we will fade the <div> element. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").fadeIn(); $("#div2").fadeIn("slow"); $("#div3").fadeIn(2000); $("#div4").fadeIn("fast"); }); }); </script> <style> #div1 { width:100px; height:100px; border: 2px solid yellow; display:none; background-color:red; } #div2 { width:100px; height:100px; border: 2px solid green; display:none; background-color:blue; } #div3 { width:100px; height:100px; border: 2px solid yellow; display:none; background-color:green; } #div4 { width:100px; height:100px; border: 2px solid blue; display:none; background-color:yellow; } </style> </head> <body> <h1>Fade In</h1> <p>Four divs will Fade In below on the click of button:</p> <button>Fade In and Display Invisible Elements</button><br><br> <div id="div1">Div1</div><br> <div id="div2">Div2</div><br> <div id="div3">Div3</div><br> <div id="div4">Div4</div><br> </body> </html> |
Output

jQuery fade out
To fade out a visible element, use the jQuery fadeOut() method. In the below example, we will fade out the <div> element. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
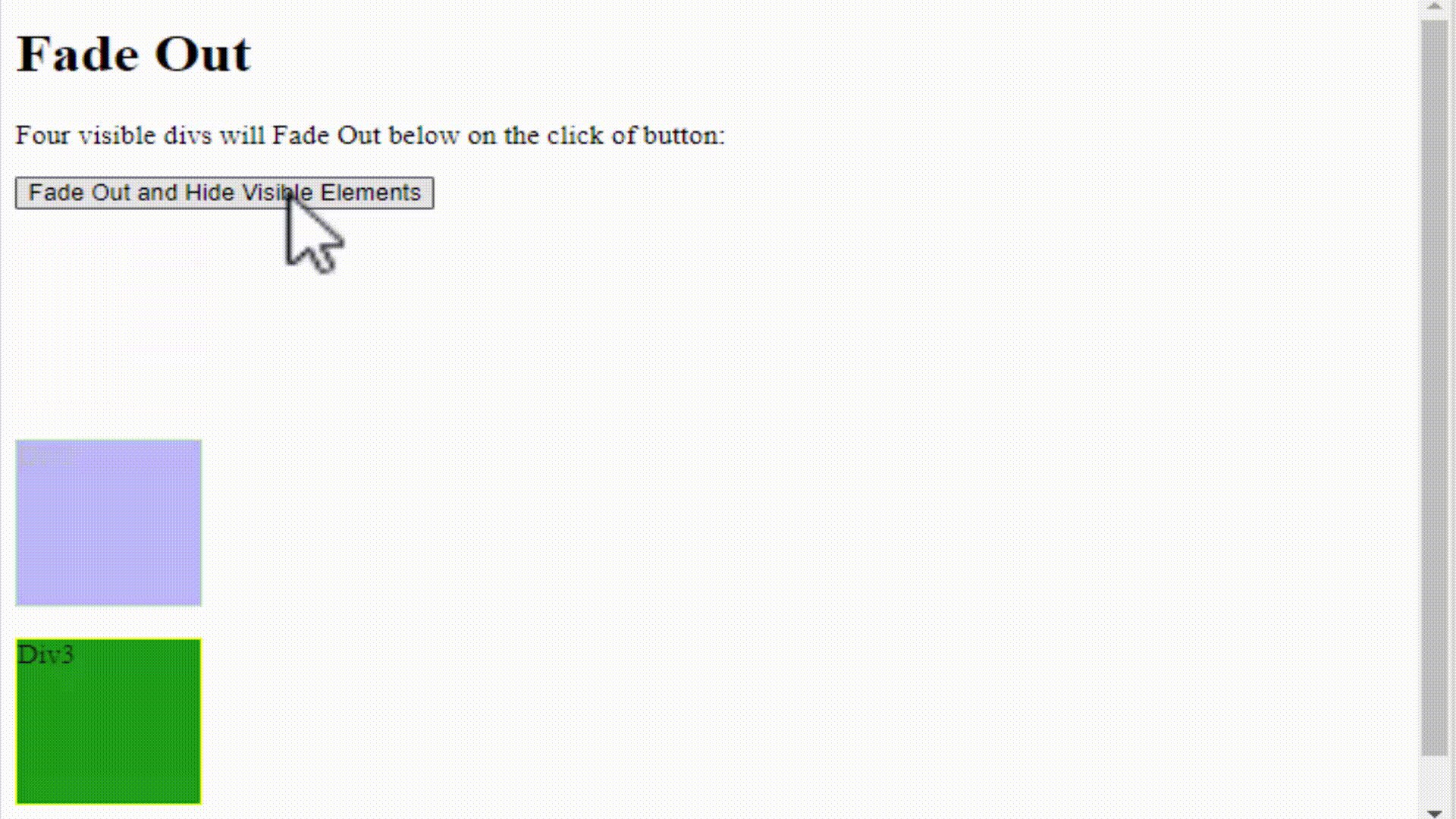
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").fadeOut(); $("#div2").fadeOut("slow"); $("#div3").fadeOut(2000); $("#div4").fadeOut("fast"); }); }); </script> <style> #div1 { width:100px; height:100px; border: 2px solid yellow; background-color:red; } #div2 { width:100px; height:100px; border: 2px solid green; background-color:blue; } #div3 { width:100px; height:100px; border: 2px solid yellow; background-color:green; } #div4 { width:100px; height:100px; border: 2px solid blue; background-color:yellow; } </style> </head> <body> <h1>Fade Out</h1> <p>Four visible divs will Fade Out below on the click of button:</p> <button>Fade Out and Hide Visible Elements</button><br><br> <div id="div1">Div1</div><br> <div id="div2">Div2</div><br> <div id="div3">Div3</div><br> <div id="div4">Div4</div><br> </body> </html> |
Output

jQuery fade toggle
Set both the fade and fade out if you want to set a toggle button. The jQuery fadeToggle() method fulfills this purpose. You can easily toggle between the fadeIn() and fadeOut() methods using the fadeToggle().
Fade in the elements if they fade out using the fadeIn() method in jQuery. Fade out the elements if they are fade in using the fadeOut() method in jQuery.
Let us see an example wherein we will toggle on the click of a single button:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").fadeToggle(); $("#div2").fadeToggle("slow"); $("#div3").fadeToggle(2000); $("#div4").fadeToggle("fast"); }); }); </script> <style> #div1 { width:100px; height:100px; border: 2px solid yellow; background-color:red; } #div2 { width:100px; height:100px; border: 2px solid green; background-color:blue; } #div3 { width:100px; height:100px; border: 2px solid yellow; background-color:green; } #div4 { width:100px; height:100px; border: 2px solid blue; background-color:yellow; } </style> </head> <body> <h1>Fade In</h1> <p>Four divs will show/hide on button toggle:</p> <button>Fade In/ Out and Show/Hide Elements</button><br><br> <div id="div1">Div1</div><br> <div id="div2">Div2</div><br> <div id="div3">Div3</div><br> <div id="div4">Div4</div><br> </body> </html> |
Output



No Comments