The CSS Image border-radius property is useful to create rounded images and rounded corners. Let’s see an example,
The following will form the image 30% circular,
|
1 2 3 4 5 |
img { border-radius: 30%; } |
To understand it further, follow the below example, with yellow border and border radius 20px,

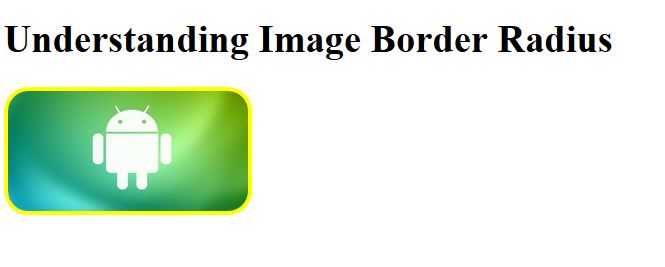
Here’s the output showing rounded corner of an image,

Here’s the explanation and an easier way to understand the most confusing topic related to Grammar,
Use Apostrophe
Use apostrophe when you want to include it is or it has.
The following are some examples,
Do not use Apostrophe
Do not use apostrophe when its is used as a possessive.
The following are some examples,
If you want to change the case of a text, then use CSS “text-transform” property.
For example,
If you want to change the case of text for “David Warner”, to lowercase, i.e. first letter in small caps, which is, “david warner”, then
text-transform: lowercase;
If you want to change the case of text for “David Warner”, to uppercase i.e. “DAVID WARNER”, then
text-transform: uppercase;
For better understanding, giving an example below,

After running the above program, the following output will be visible, which change the case,