- This topic has 1 reply, 2 voices, and was last updated 7 years, 7 months ago by .
Viewing 2 posts - 1 through 2 (of 2 total)
Viewing 2 posts - 1 through 2 (of 2 total)
- You must be logged in to reply to this topic.
Tagged: CSS, CSS Case, CSS properties
Which property should be used in CSS to change the case of text?
If you want to change the case of a text, then use CSS “text-transform” property.
For example,
If you want to change the case of text for “David Warner”, to lowercase, i.e. first letter in small caps, which is, “david warner”, then
text-transform: lowercase;
If you want to change the case of text for “David Warner”, to uppercase i.e. “DAVID WARNER”, then
text-transform: uppercase;
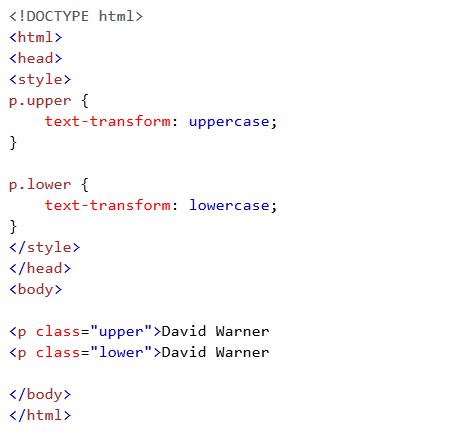
For better understanding, giving an example below,

After running the above program, the following output will be visible, which change the case,